Example Handler Pipeline
Form processing in Form Reform is managed through a fully configurable form handler pipeline. A toolkit of form handlers is assembled into a sequence to provide the handling specific to the purpose of an individual form.
To illustrate the concept, here we look at an example form handler pipeline. This is installed as the default form handler pipeline and you can then edit that default or the just edit the handling for specific forms by shuffling, adding and removing form handlers from our kit of form handlers. You can even create form handler plugins to extend what you can do with the pipeline.

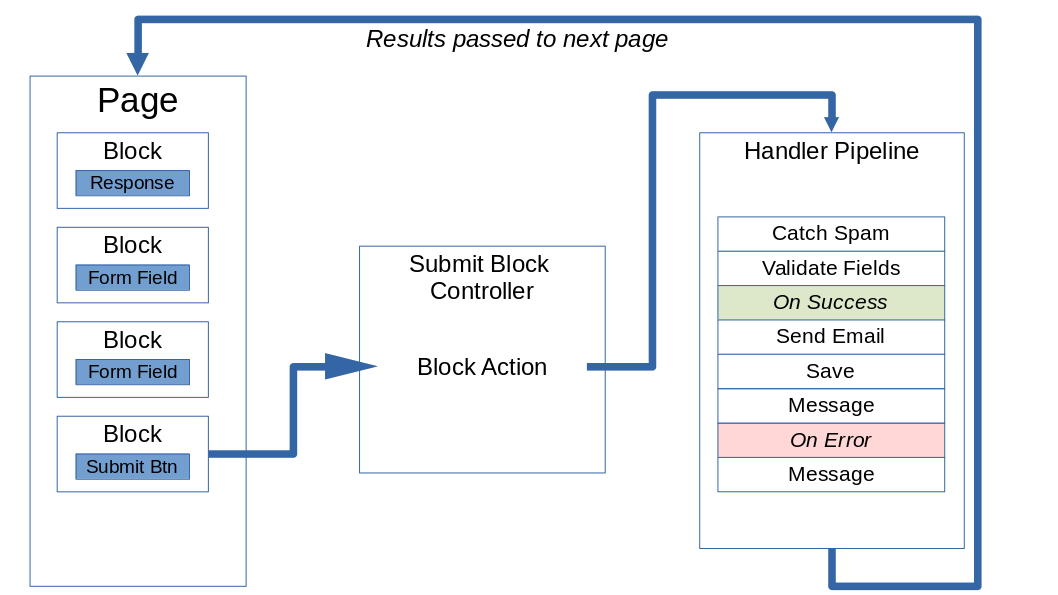
Example form handling pipeline.
This example form handling pipeline is configured when Form Reform is first installed.
This is a good starting point for most forms. A common addition is to add one or more Send Email handler steps to acknowledge the form submission to the visitor and to notify an administrator. But there are many more possibilities. You can re-arrange existing form handler steps, insert more handler steps, or even create your own application specific handler steps.
1. Spam Detect
A form handling pipeline usually begins by eliminating spam. This can be configured to either report through to error processing (On Error), or fail silently.
2. Validate Input Fields
We then validate the inputs. Validation of each input is managed by the respective block controller for that input and the validation results for all inputs are and accumulated by this step.
3. On Success
On a good submission there are no errors to report and processing continues from On Success. When there are errors, processing jumps forward to On Error.
4. Save to Default
We save the submitted form data.
5. Message
Then we prepare a nice response message to thank the visitor for submitting the form. The message is passed back to the page to be shown with a Message block. Form processing will then automatically end because we have reached the end of On Success part of the pipeline.
6. On Error
When there are errors, the On Success test jumps forward to On Error.
7. Message
We use the Message block to format the error messages.