Example - AJAX
AJAX capabilities
The options for Universal Content Puller's AJAX settings are listed under the AJAX Tab of the Advanced documentation page and are available under the Advanced tab of the Universal Content Puller edit dialog.
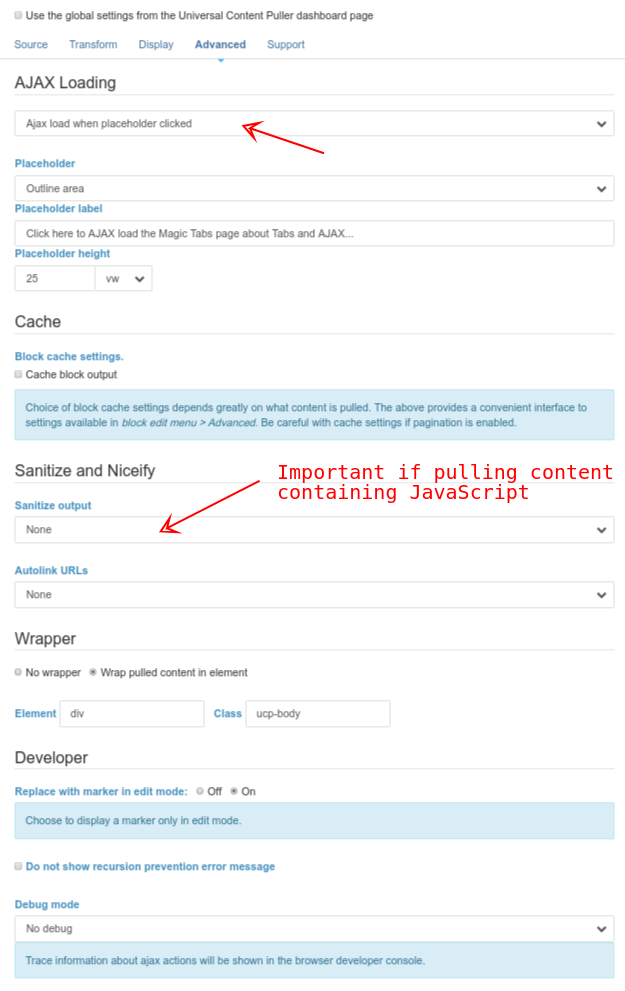
The examples here use the option to Ajax load when placeholder clicked so you can watch it happen. To the right, the complete Sidebar area is AJAX loaded simply by changing a couple of settings in the Advanced tab of the edit menu. Click it and see.
The AJAX loaded content here is mostly pulled from other pages, but could just as easily be pulled from stacks or any of the many content sources supported by Universal Content Puller. You can see an AJAX loaded stack on my Contact page.
To avoid the page becoming cluttered and confused with more examples, the examples below are each in an accordion panel created using Magic Tabs.
Options for AJAX loading
To get us started, we can ajax load the AJAX options from AJAX Tab of the Advanced documentation page so you can refaliarise with the options available.
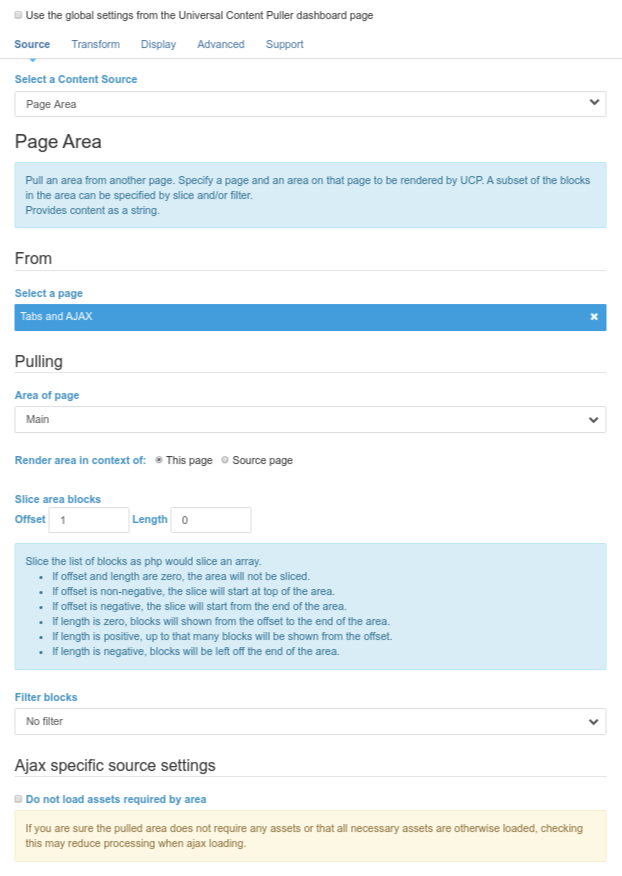
This uses a Page Area Content Source, with the blocks sliced to just the few we want from a moderately complex page once you consider the tabs.
Solving AJAX problems and a quick way to pull just one block
The page Problem Solving includes a section on AJAX loading continues to show the placeholder. We pull it in below using the Page Area content source and the same AJAX settings used on our other examples.
Because it is just one block in a fairly complex page, rather than slicing the area the source filtering option has been used to Only include matching blocks. On the pulled page the block has been assigned a name in the Concrete CMS Advanced Block Settings menu and that name used in the source filter of the Page Area content source.
Magic Tabs and AJAX
UCP is fully compatible with Magic Tabs. You can AJAX load sets of tabs and you can AJAX load content within a tab.
This page uses AJAX loading within tabs (actually an accordion) to pull content into each example. While the loadeing option used here is Ajax load when placeholder clicked, in practice you will likely want to use Ajax load when visible.
The converse, to load a set of tabs by AJAX, is what this example uses to pull tabs from the Magic Tabs documentation page Tabs and AJAX.
Here the Content Source Page Area is again used to load the entire area save for the title. An important setting is in the UCP Advanced tab. As we want scripts inside the AJAX loaded content to behave, the content must not be sanitized. Be sure to select None.