Form Reform Attributes
- Express objects
- User attributes
- Page attributes
Form Reform Attributes provides Form Reform handlers to save form data to Express objects and user and page attributes, and to add and remove users from groups.
Form Handlers included
For any form
- A form handler Save to Express for saving form data to an Express object.
- A form handler Save to Page Textarea Attribute to save serialised form data to a selected textarea attribute of the current page.
For forms submitted by logged in users:
- A form handler Save to User for saving form data to attributes of the current user.
- A form handler Save to User Textarea Attribute to save serialised form data to a selected textarea attribute of the current user.
- A form handler Merge from User Textarea Attribute to retrieve and merge data previously saved to a textarea attribute with currently submitted form data.
- A form handler User Groups to add and remove the user from user groups.
Form Input Blocks included
Whilst the flexibility of Form Reform allows pretty much any kind of input to be used to populate an attribute, options attributes can be a little bit fiddly. To make that easier, we have some form input block types constructed specially for use with options attributes.
- Options Attribute Checkbox List Input.
- Options Attribute Radioset Input.
- Options Attribute Select Input.
These form input blocks automatically populate their options from any options attribute in a format that is compatible with the Form Reform Save to Attributes handlers. Block edit options allow configuration for:
- A subset of the options
- Sequence of options
- Option labels
You don't have to use these blocks. They just provide a shortcut to some of the most frequent uses of options attributes.
Save to Express
If you work within its limitations, Express can be a convenient way of building simple databases without any programming. Express allows forms to be configured for entering data on the front end of a site, so why do you need Form Reform? Express forms are:
- notoriously difficult to style with a custom template and php code.
- unflexible about how form submissions are handled.
The Save to Express handler for Form Reform can save you from both of these problems. You can create front end forms for your Express data using the easy form design flexibility of Form Reform input blocks while saving the form data to Express. For form processing you can take advantage of the massive flexibility of the Form Reform pipeline.
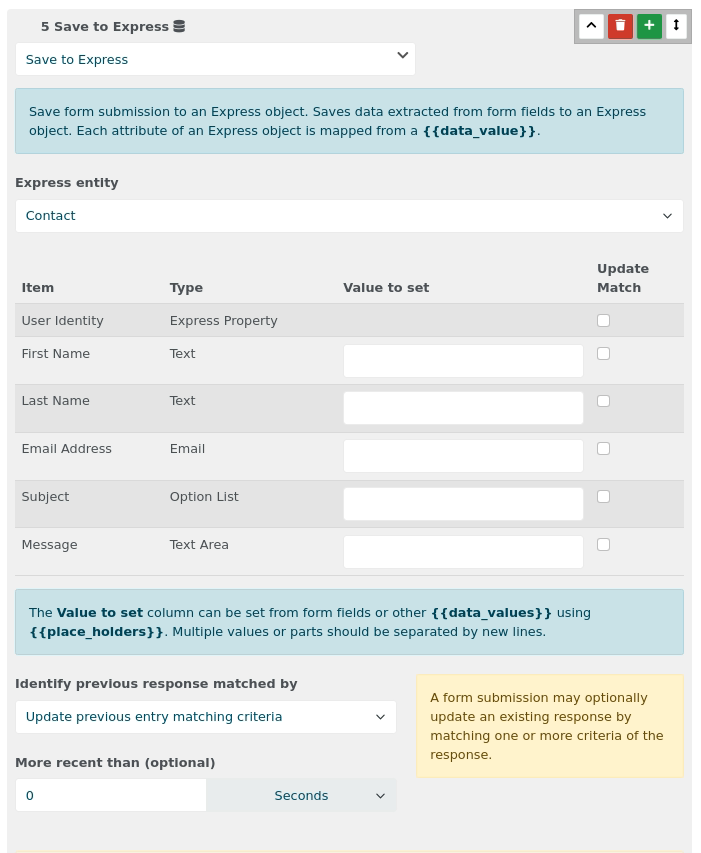
The Save to Express handler enables an Express object to be selected and then presents a table of attributes of the express entity for a mapping form values into each of the express entity attributes.
Limitation
Form Reform knows nothing about relationships between Express objects. Hence Save to Express cannot be used to manage relationships between Express objects.
Mapping data from Form Reform to Express
Form Reform fills values of attributes of a selected express object by listing the Express attributes/fields then specifying how they will be filled using {{place_holders}} for form data.
The screenshot shows this for the example contact form. In practice, Save to Express is more likely to be used for custom express objects, but we all know what the contact object looks like.
This also shows the optional Update previous entry matching criteria enabled. This option shows the Update Match column and the User Identity row. Each checkbox enabled will then search to update a previous entry that matches the Value to Set. Take care when using the update option, especially when no user is logged in.

Save to Page Textarea Attribute
The Save to Page Textarea Attribute form handler uses any textarea attribute of the current page as a store to write form data to.
Save to User
The Save to User form handler maps form fields to attributes of the current user with a similar configuration dialogue to the Save to Express handler configuration above.
Save to User Textarea Attribute
The Save to User Textarea Attribute form handler uses any textarea attribute of the current user as a store to write form data to.
What is the difference between the handlers Save to User and Save to User Textarea Attribute?
We have two handlers for saving to user attributes. Both require a logged in user, so these handlers should not be used for forms a visitor/guest can submit.
Save to User Textarea Attribute
Save to User Textarea Attribute is the simpler concept. This is very similar to Save to Session and Save to Cookie, except it saves the entire submission as serialized JSON into the configured textarea attribute.
Many form submissions can be saved sequentially to the same text area attribute. The handler has similar options to Save to Session and Save to Cookie for managing how repeated submissions are appended and old submissions are cleared.
We recommend you should configure a different textarea attribute for each form if you use this form handler.
Save to User
Save to User is similar to Save to Express. This handler presents a table of user attributes and you can then map form values into each of the user attributes.
A logged in user only has one set of user attributes, so this handler is always an update of existing values.
If you don't want an attribute to be modified by the Save to User form handler, leave the corresponding row empty and check to Ignore Empty.
Take care here, or you could end up accidentally clearing the wrong attributes after form submission!
Providing Values for Select and Topic Attributes
In the Value to Set matrix, saving to text and number attributes is easy. Just provide a text or numeric value within their range and that is pretty much it. But what about select attributes, internally they store options as numeric values, so what values do you actually configure in Form Reform save to Attributes?
Well, you don't have to worry about what the internal Concrete CMS core values are. Form Reform save to Attributes interfaces to the text representation importer that Concrete CMS uses when exporting and importing sites.
For a select or topic attribute, you can simply provide the text you see in the attribute labels. For example, if you were saving to a contact form, your could provide 'Great website' either as text or through a {{place_holder}} and that option would be saved with the Express object.
Providing Values for Boolean (Checkbox) Attributes
As noted above, Form Reform Save to Attributes uses the core content importer to set the value of attributes. For boolean or checkbox attributes, the values provided by the Value to Set map can be:
- "1" (number or text), "true" (text), "on" (text) or "yes" (text) to set the attribute to TRUE
- "0" (number or text), "false" (text), "off" (text) or "no" (text) to set the attribute to FALSE
Any other value, including the php false-ish values of null and empty string, will be rejected. This is important behavior, because the form handler cannot know if an empty string actually means false, or you just forgot to set it, or you intend it to be ignored. Hence you need to be explicit about clearing a boolean or checkbox attribute.
Get it FREE
Form Reform Save to Attributes requires Form Reform and is free to those who have purchased Form Reform. Just send me your Form Reform license details and I will grant you a free license to this extension.
Why is this a separate package?
In theory, the handlers provided by Form Reform Save to Attributes could have been part of the main Form Reform package. As noted above, this extension is FREE to those who have Form Reform.
However, Form Reform is already big, so making this a separate addon helps prevent Form Reform from growing bigger. The roadmap has more than enough ideas that will need to be part of the main Form Reform package and necessitate growth.
Form Reform Attributes, Express and Users
jl_form_reform_save_to_attributes - v9.0.15
Save submitted forms to Express objects and user attributes. Add and remove users from groups.
ConcreteCMS Marketplace v9.0.15
-
 Options Attribute Checkbox List Input
Options Attribute Checkbox List Input
-
 Options Attribute Radioset Input
Options Attribute Radioset Input
-
 Options Attribute Select Input
Options Attribute Select Input
- Merge From User Textarea Attribute
- Save to Current Page Textarea Attribute
- Save to Current User
- Save to Current User Textarea Attribute
- Save to Express
- User Groups
Form Reform
jl_form_reform - v9.3.12 - resources v9.3.3*
Reform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations.
ConcreteCMS Marketplace v9.3.12
-
 Checkbox List Combi Input
Checkbox List Combi Input
-
 Color Picker Input
Color Picker Input
-
 Custom Text Input
Custom Text Input
-
 Geofence Continent
Geofence Continent
-
 Geofence Country
Geofence Country
-
 Handle Input
Handle Input
-
 Like Input
Like Input
-
 Lowercase Input
Lowercase Input
-
 Masked Text Input
Masked Text Input
-
 Numeric Digits Input
Numeric Digits Input
-
 Prohibit Repeated Form
Prohibit Repeated Form
-
 Radioset Combi Input
Radioset Combi Input
-
 Rating Input
Rating Input
-
 Repeatable Group
Repeatable Group
-
 Require Form
Require Form
-
 Rich Text Input
Rich Text Input
-
 Select Combi Input
Select Combi Input
-
 Text Suggestions
Text Suggestions
-
 Up Down Vote Input
Up Down Vote Input
-
 Uppercase Input
Uppercase Input
-
 Submit Button
Submit Button
-
 Message Display
Message Display
-
 Captcha
Captcha
-
 Honeypot
Honeypot
-
 Text Input
Text Input
-
 Email Input
Email Input
-
 Number Input
Number Input
-
 Password Input
Password Input
-
 Text Confirm Input
Text Confirm Input
-
 Password Confirm Input
Password Confirm Input
-
 Telephone Number Input
Telephone Number Input
-
 Checkbox Input
Checkbox Input
-
 Text Area Input
Text Area Input
-
 Select Input
Select Input
-
 Radioset Input
Radioset Input
-
 Checkbox List Input
Checkbox List Input
-
 Form Reform Documentation
Form Reform Documentation
-
 Country Input
Country Input
-
 Continent Input
Continent Input
-
 Country State Input
Country State Input
-
 Hidden Input
Hidden Input
-
 Url Input
Url Input
-
 Range Input
Range Input
-
 Date Input
Date Input
-
 DateTime Input
DateTime Input
-
 Time Input
Time Input
-
 Checkbox + Message Input
Checkbox + Message Input
-
 CCM Token
CCM Token
-
 Email Confirm Input
Email Confirm Input
-
 Spinner
Spinner
-
 Grouped Select Input
Grouped Select Input
-
 Radio Matrix Input
Radio Matrix Input
-
 Checkbox Matrix Input
Checkbox Matrix Input
-
 State Input
State Input
-
 Address Lookup Input
Address Lookup Input
-
 Latitude / Longitude Input
Latitude / Longitude Input
-
 Drag & Drop File Input
Drag & Drop File Input
-
 Webcam File Input
Webcam File Input
-
 Screengrab File Input
Screengrab File Input
-
Form Reform
/dashboard/system/form_reformReform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations. -
Form Handler Plugins
/dashboard/system/form_reform/plugin_listPlugins for Form Handlers. -
Form Reform Blocks
/dashboard/system/form_reform/form_reform_blocksBlocks for Form Reform. -
Form Reform Global Settings
/dashboard/system/form_reform/global_settingsEdit global settings and defaults for Form Reform Submission. -
Form Reform
/dashboard/reports/form_reformReform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations. -
Form Submissions
/dashboard/reports/form_reform/form_reform_defaultDefault storage for Form Reform submissions. -
Advanced Configuration
/dashboard/system/form_reform/advanced_configAdvanced Configuration for Form Reform including adapting styles for non-Bootstrap 5 themes.
- Address Geocode
- Clear Data Category
- Clear Errors
- Clear Quarantine Files
- Comment
- Condition Else
- Condition Else If
- Condition End
- Condition If
- End
- Extend Form Data
- Extend From List
- Extend From Table
- Extend With Text Item
- Fail
- Fire Event
- Import Quarantine Files
- Iterate Data
- Iterate Data End
- Iterate Repeatable Group
- Iterate Repeatable Group End
- Log Errors
- Log Handler Results
- Log Pipeline
- Log Submission
- Log Submission Data
- Magic Tabs Jump
- Merge From Cookie Store
- Merge From Default Store
- Merge From Session Store
- Message
- Next Form State
- None
- On Error
- On Success
- Query Default Store
- Redirect
- Save to CSV
- Save to Cookie
- Save to Default
- Save to File
- Save to Session
- Send Email
- Set Error
- Set Error Conditional
- Sort Form Data
- Spam Detect
- Transform Error
- Validate Input Fields
- Wait
Form Reform Display
jl_form_reform_display - v9.0.7
List and display form submissions from Form Reform.
ConcreteCMS Marketplace v9.0.7
-
 Completion List
Completion List
-
 List Results
List Results
-
 Display Result
Display Result
-
 List Cookie, Session, Attribute, File Result
List Cookie, Session, Attribute, File Result
-
 Display Cookie, Session, Attribute, File Result
Display Cookie, Session, Attribute, File Result
- Form Reform Default Store
Form Reform UTM
jl_form_reform_utm - v9.0.1
Not just Form Reform and not just UTM! Capture and hold incoming UTM (or other) tags and make the tag values available to Form Reform and/or Conditional Redirect as {{place_holders}}. You don't need Form Reform to use this.
ConcreteCMS Marketplace v9.0.1
-
UTM configuration
/dashboard/system/form_reform/utmRedirects to UTM Configuration in SEO settings. -
UTM configuration
/dashboard/system/seo/utmCapture and hold incoming UTM (or other) tags and make the tag values available to Form Reform as {{place_holders}}. Also integrates with Conditional Redirect. You don't need Form Reform to use this!
Form Reform Attributes, Express and Users
jl_form_reform_save_to_attributes - v9.0.15
Save submitted forms to Express objects and user attributes. Add and remove users from groups.
ConcreteCMS Marketplace v9.0.15
-
 Options Attribute Checkbox List Input
Options Attribute Checkbox List Input
-
 Options Attribute Radioset Input
Options Attribute Radioset Input
-
 Options Attribute Select Input
Options Attribute Select Input
- Merge From User Textarea Attribute
- Save to Current Page Textarea Attribute
- Save to Current User
- Save to Current User Textarea Attribute
- Save to Express
- User Groups
Form Reform Image Picker
jl_form_reform_image_picker - v9.0.4
Form Reform Image Picker provides an image picking input block for Form Reform. The Image Picker Input is preconfigured to connect to most Omni Gallery gallery and slider display widgets, the core gallery block, and thumbnail showing templates for the core page list block. Advanced settings allow the Image Picker Input to be configured to pick images from other galleries and sliders.
ConcreteCMS Marketplace v9.0.4
- Extend From File Properties
Form Reform Data Picker
jl_form_reform_data_picker - v9.0.1
Form Reform Data Picker provides data picking input blocks for Form Reform. The Table Picker Input is preconfigured to connect to Universal Content Puller table display widgets. Advanced settings allow the Table Picker Input to be configured to pick data from other HTML tables.
Form Reform Dynamics
jl_form_reform_dynamics - v0.2.2
Form handlers for querying Microsoft Dynamics, forwarding and updating form data to Microsoft Dynamics.
- Forward to Dynamics
- Get From Dynamics
- Update to Dynamics
Form Reform Macros
jl_form_reform_macro - v0.0.4
Extends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
-
Form Reform Macros
/dashboard/system/form_reform/macroExtends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
- Macro
Form Reform Developer
jl_form_reform_developer - v9.0.8
A growing suite of resources to assist those developing blocks, handlers and more complex forms for Form Reform.
ConcreteCMS Marketplace v9.0.8
-
Plugin Dialogue Explorer
/dashboard/system/form_reform/plugin_dialogue_explorerA reference copy of all plugin dialogues. They won't save and may only partially work. Just here for browsing. -
Block Dialogue Explorer
/dashboard/system/form_reform/block_dialogue_explorerA reference copy of all form input block dialogues. They won't save and may only partially work. Just here for browsing.
- Dump Added Static Handler Categories
- Dump Form Data
- Dump Post Data
- Dump Query Data
- Dump Static Data Values
- Log Added Static Handler Categories
- Log Static Data Values
- Post Data Review
- Validate Form Structure