Example - Tracking UTM tags
This example uses Form Reform UTM to provide UTM tag integration to Form Reform.
As a demonstration, this site is configured to track just one tag we have named utm_test. All other tags will be ignored and will not be recorded.
Please follow the process below:
- Visit the link https://c5magic.co.uk/addons/form-reform?utm_test=your+test+note and "your test note" will be remembered and available to form handlers.
- Complete any of our example forms, such as Getting Started - Your first form. When you submit the form, you will see "your test note" displayed in an extra message.
- Mess about and attach the query string "?utm_test=something+else" to the url for any page on this site. When you next submit one of the test forms you will see your new tag displayed. Your most recent tag value will be remembered for the remainder of the session.
- Open another browser or an incognito browser. Complete any of our example forms, such as Getting Started - Your first form. Because it is a new session, you will not have any utm_test tag value.
In the real world you wouldn't be showing UTM tags after a form submission. You would be making a record of the tags with the form data record, or adapting form processing, or redirecting to another page. In our example forms we just add an extra info level message to let you know the tag has been noted.
Adapting the example pipeline
You may have already noticed some extra processing in the handler pipeline of many of our examples. Only these extra steps inserted into the pipeline are shown here. These steps are inserted at the end of the On Success processing.
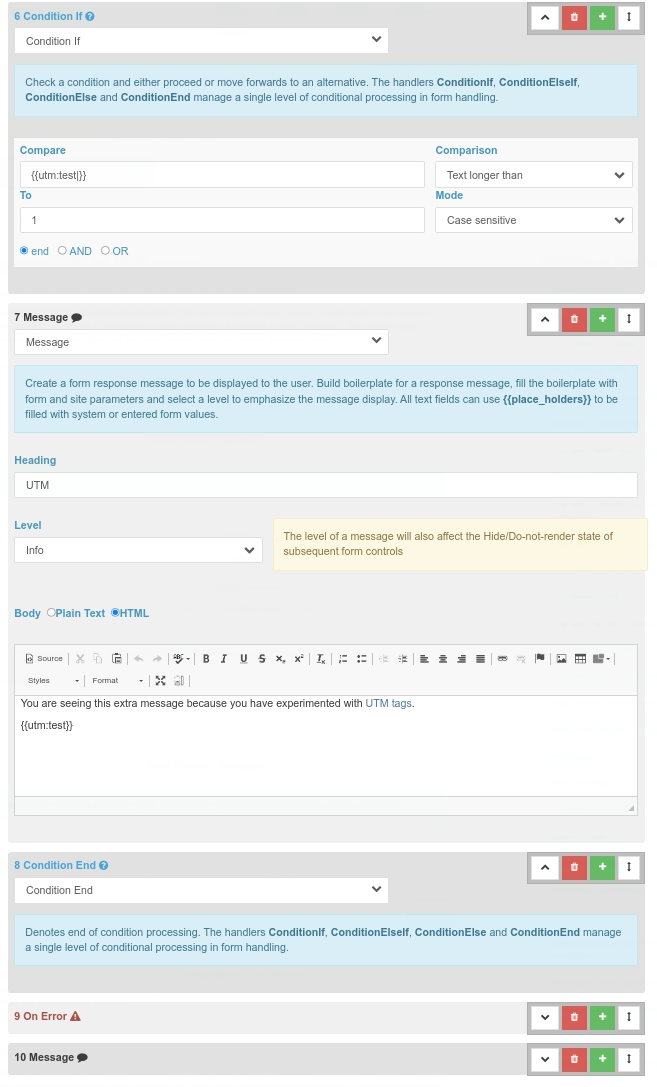
We have 3 additional form processing pipeline steps.
- A Condition If, which tests the length of place holder {{utm:test|}}. Not the pipe'|' which means 'or use the following as a default' which is not followed by anything. This makes sure the condition tests the actual length of any utm_test tag value and not the un-processed place holder.
- A information Message to let you know the tag has been remembered and show the value of {{utm:test}}.
- A Condition End to end the conditional processing.