Conditional Processing
A form handler pipeline can have two kinds of conditional processing. Nearly all forms will have some kind of Error Handling based on input validation or spam catching. This kind of conditional processing is constructed using the On Error / On Success form handlers.
Condition If, Condition ElseIf, Condition Else and Condition End form handlers are Form Reform's second kind of conditional processing. These can be used to implement a more involved if/elseif/else logic by specifying conditions on form and CMS data.
Lets start with some basic rules:
- Conditional processing cannot be nested. You shouldn't put a Condition If inside a Condition If, and if you do the processing is undefined and unsupported.
- For error handling use Error Handling with On Error / On Success. Don't try and handle errors with Condition If.
When the expression(s) in a Condition If evaluates to true, the immediately following handlers are run. Otherwise processing jumps forwards to the next Condition handler, such as Condition Elseif, Condition Else or Condition End.
Some use-cases
Extra Validation
A Condition If handler sequence should not be used for error handling. We have On Success ... On Error for general error processing. However, you could use a Condition If to implement some more complex validation for a specific input or for a combination of inputs.
Here you could use a Condition If ... Condition End to check for the complex validation and use a Set Error handler to register an error if the Condition If fails (or passes).
Then after the Condition End the new error can be managed with the usual On Success ... On Error handlers.
... usual spam and validation
Condition If ... check if an input is greater than another input
Set Error "This input must be less than that input"
Condition End
On Success
... process the form and report success.
On Error
... report errors and end.
Set Error Conditional
A convenient way to evaluate a condition and set an error is to use the Set Error Conditional handler. This is effectively the equivalent of the handler pipeline sequence Condition If ... Set Error ... Condition End.
Different Processing based on form inputs
Another application could be directing forms to different processing depending on form content. For example, sending an email to a different regional office depending on a potential client's geographic location.
... usual spam and validation
Condition If ... check if continent is North America
Send Email to Portland Oregon office
Condition ElseIf ... check if continent is Europe
Send Email to Munich Germany office
Condition ElseIf ... check if country is Australia of New Zealand
Send Email to Auckland New Zealand office
Condition Else
Set Error "Unfortunately we don't support this location"
Condition End
On Success
... process the form and report success.
On Error
... report errors and end.
Similar chains of processing could be used to direct customers to a local retailer, or to direct small enquiries to a retailer but to handle bigger enquiries directly.
Handlers with built in condition
Some form handlers are now extended to include optional condition evaluation, thus simplifying conditional execution of the handler. This is effectively the equivalent of the handler pipeline sequence Condition If ... Handler ... Condition End. Handlers with conditional processing at the time of writing are:
- Set Error Conditional
- Send Email
- Redirect
- Transform Error
Check the handler documentation and help for latest.
Multi-step form - different form steps based on form inputs
We can extend this kind of processing across multiple step forms, where the Next Form State handler is used to manage a different set of form steps depending on outcome of previous steps.
For example, suppose you are building a multi-step form about retirement plans. The form questions could be different depending on whether a visitor has already retired.
Processing for the first step of the form could be something like:
... usual spam and validation
On Success
... process the form and report success.
Condition If ... form checkbox 'Are you already retired' is ticked
Next state 2 (show form questions for those already retired)
Condition Else
Next state 3 (fshow orm questions for those not yet retired)
Condition End
On Error
... report errors and end.
For steps 2 or 3 we then have further form inputs and submit buttons with associated handler pipelines specific to step 2 (already retired) and step 3 (not yet retired). These could end the form, split to further states, or recombine at step 4 for a common end to the form.
Specifying the conditions
Condition Expressions
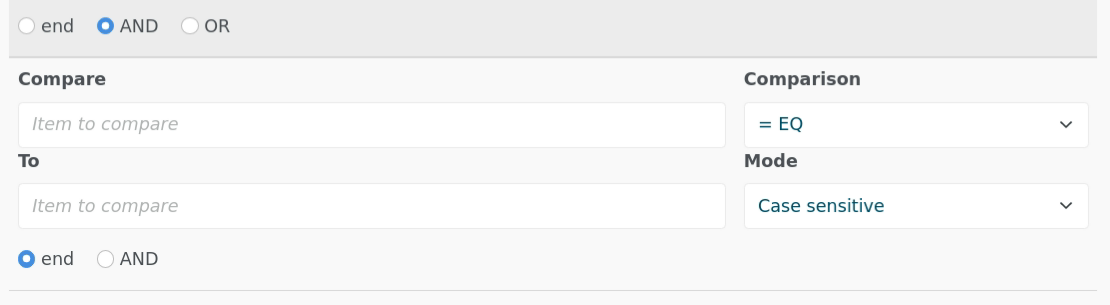
Condition expressions can be configured within a Condition If or Condition ElseIf handler. In essence, a condition expression has two items to compare, then a specification of how they should be compared.
Data from the form inputs, about the visitor or from the CMS can be inserted into the items to compare using {{place_holders}}.
The comparison can be made as Case Sensitive text, Case Invariant text, or Numeric. At the time of writing, the available comparisons are:
- < LT
- <= LE
- = EQ
- != NE
- >= GE
- > GT
- Text longer than
- Text shorter than
- Contains
- Match, with *? wildcards
Matching uses Glob pattern matching where * means any number of characters and ? means a single character.
In general, if you are matching against a form input, make the form input the first item and the match pattern the second item. For example:
{{form:state}}
Matches / Case Invariant
A*
To test for the numerous states beginning with A.
Complex Expressions
Whilst you can't nest Condition If processing, within a Condition If or Condition ElseIf you can have multiple condition expressions chained together with AND or OR.
At the bottom of any condition expression is a radio set to do one of end the expression or continue with AND or OR.

At the end of the first condition expression, all options are available. Selecting AND or OR will show another condition, where further condition sub-expressions are limited to the previously selected AND or OR.

Within any Condition If or Condition ElseIf, you can have up to 5 condition expressions combined in this way, all AND or all OR.
If you need more than 5 conditions in any Form Reform condition, this number of conditions can be configured in application/config/ at jl_form_reform.condition_if.max_conditions.
(This is the same condition engine as used in Conditional Redirect attribute)
Having said that, if the chain of handlers is really long, it may be more convenient to manage with a custom form input or a custom handler that embodies the decision process for you, Condition If ... Condition End is not intended for massively complex processing flow.
Testing and debugging conditions
The Options tab of the Submit block dialogue provides debugging and logging options.
See Problem Solving for more about Condition If and associated condition handlers and for details of logging and debug levels.
Form Reform Developer can help find problems in complex handler pipelines.