Error Handling
A form handler pipeline can have two kinds of conditional processing. Nearly all forms will have some kind of processing based on input validation or spam catching. This kind of conditional processing is constructed using the On Error / On Success form handlers.
Form Reform's second kind of conditional processing is a more involved if/elseif/else Conditional Processing using the Condition If, Condition ElseIf, Condition Else and Condition End form handlers. These can be used to control form processing by specifying conditions on form and CMS data.
On Error / On Success
The form handler pipeline accumulates a list of error reports returned from form handlers such as Spam Detect and Validate Input Fields.
Other form handlers may also contribute to this list of errors, either explicitly such as Set Error and Set Error Conditional or as a result of error reports returned by external interfaces such as Send Email or from a custom API handler.
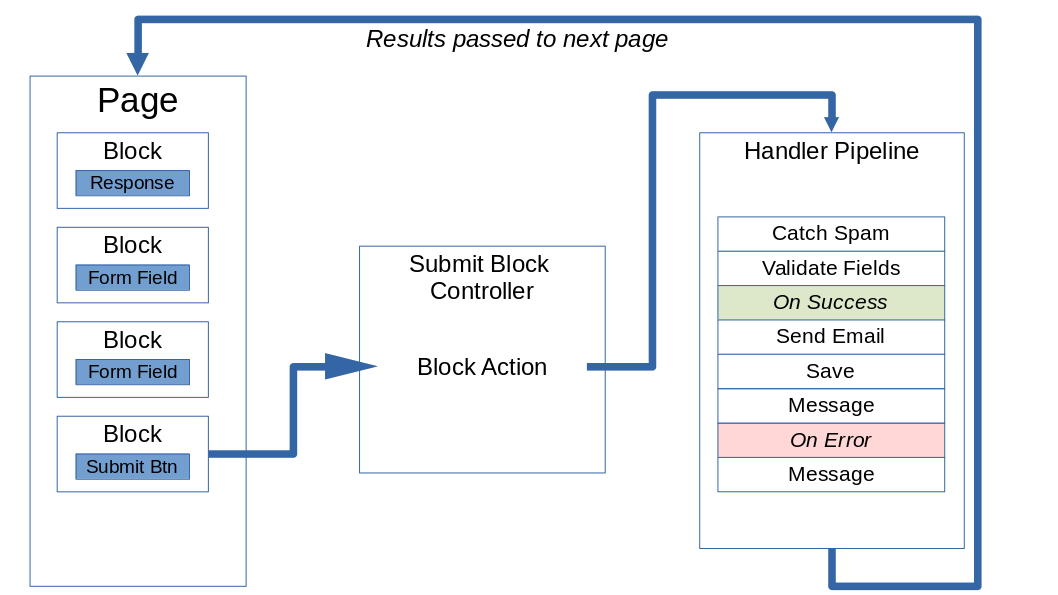
To manage handling of these accumulated error reports, we have the On Error and On Success form handlers. These can be used at any point in the handler pipeline to conduct different processing depending on any errors that have been noted.
On Success First
You can see this in action in the Example Handler Processing. Here the fundamentals are:
Spam Detect
Validate Input Fields
On Success
... process the form and report success.
On Error
... report errors and end.
On Error First
The processing can also be configured the other way round:
Spam Detect
Validate Input Fields
On Error
... report errors.
On Success
... process the form, report success and end.
Either way round works the same and is equivalent. On Success processing ends the pipeline when it gets to the On Error handler, or On Error processing ends the pipeline when it gets to the On Success handler.
Its up to you and your form application how you like to structure the error handling with error or success processing first.
Multiple Success or Error Handlers
Processing is not limited to a single pair of On Error and On Success handlers. You could have multiple On Error handlers followed by a single On Success handler, or more typically multiple On Success handlers preceding a single On Error handler.
Spam Detect
Validate Input Fields
On Success
... Do something with the form data that could fail.
On Success
... Do something else with the form data that could fail.
On Success
... Do something more the form data that could fail.
On Success
... any final processing of the form and report success.
On Error
... report errors and end.
In this scheme, every time we do something that could fail, we follow it with an On Success that gates whether processing can continue. Then a single On Error handler at the end can report any errors that happen.
Set Error Conditional
For more complex form validation, the Set Error Conditional handler can be used to set an error based on a chain of compound conditions. In its simplest form, this could be to compare two inputs, such as an end date being greater than a start date.
The error set can then be tested with the usual On Success .. On Error handling as described above.
Condition If, Condition ElseIf, Condition Else and Condition End
Condition If, Condition ElseIf, Condition Else and Condition End form handlers are Form Reform's second kind of conditional processing. These can be used to implement a more involved if/elseif/else logic by specifying conditions on form and CMS data.
Some basic rules:
- Conditional processing cannot be nested. The shouldn't put a Condition If inside a Condition If, and if you do the processing is undefined and unsupported.
- For error handling use On Error / On Success. Don't try and handle errors with Condition If.
Set Error Conditional
A convenient way to evaluate a condition and set an error is to use the Set Error Conditional handler. This is effectively the equivalent of the handler pipeline sequence Condition If ... Set Error ... Condition End.