Theme Integration
Form Reform Developer provides a growing suite of resources to assist those developing blocks, handlers and more complex forms for Form Reform.
Bootstrap based themes
Atomik and Elemental
Form Reform has been developed and tested under the core Atomik and Elemental themes, so will adapt readily to other Bootstrap based themes.
Form Reform blocks use an extension of the Concrete CMS form helper to render form elements. As long as your Bootstrap based theme provides styling for form elements, form elements rendered by Form Reform blocks will fit straight into your theme.
What do the form controls look like in my site theme?
We can't show you in advance, but once installed Form Reform includes a documentation block you can use to show various aspects of Form Reform. Just add the block to a page and select the Kitchen Sink template.
This is the same documentation block used form many of the documentation pages used on this site, including for The Kitchen Sink page, an output of nearly all Form Reform blocks and templates and many variations within them. This can't show absolutely everything, but it comes very close and should show enough for you to get a good idea of what each form block and template will look like with your site's theme.
Try Form Reform with your site theme and see how messages and buttons are styled before reading any further.
In most cases Form Reform message and button styling will happily adjust to your theme and you won't need to get involved with any of the developer level interfaces below.
Aspects of Theme Integration
As already noted, if your theme is Bootstrap based, you probably do not need to read any further. Form Reform works out-of-the-box with Bootstrap based themes.
For those who need to know, integrating a theme with Form Reform has the following distinct parts:
- Form controls
- Alerts and Messages
- Buttons
Lets look at each of these in more detail.
Form Controls
All themes should already provide styling for the regular HTML form control elements. Styling the basic HTML form controls is the same for any form system, whether its the raw HTML code in an HTML block or generated with a form application such as Form Reform.
If your theme does not style the basic form controls, you should raise a support request with your theme supplier.
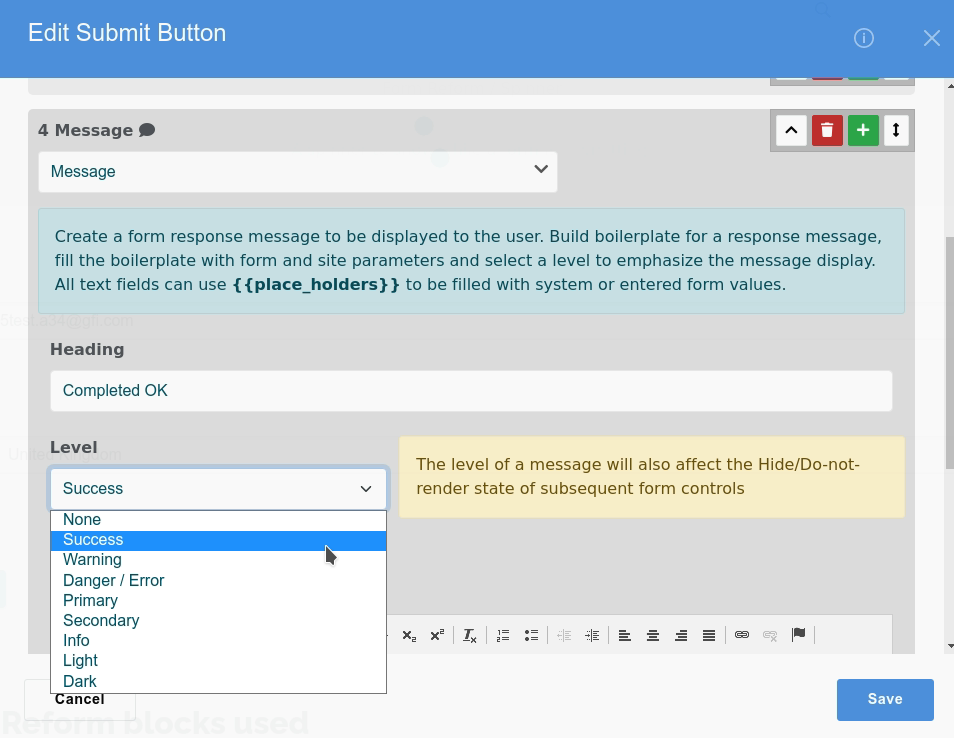
Alerts and Messages
Theme Classes
Most theme frameworks provide some predefined alert classes. For example, the Bootstrap framework provides css classes such as
- alert alert-success
- alert alert-danger
- alert alert-... and more
These css classes are user in pairs. First alert to say what it is, then an alert level to provide the colour scheme.
Other CSS frameworks provide similar, but you need to confirm that your site theme, whatever its underlaying framework, actually incorporates such alert classes in the theme css. Sometimes a theme will provided in a stripped down format because the css classes are not actually used by the theme's blocks.
The JtF\FormReform\Alerts\AlertLevels php class in Form Reform speculatively provides css alert class integration for Ensemble and Foundation frameworks. However, this integration is speculative and not fully tested on actual themes.
If your theme does not provide css alert classes, fear not. You can set up your own css styles and classes and then notify Form Reform how to use your css classes. You need to load your css alert styles as you would any custom css styles and classes in Concrete CMS. There are many ways of doing so, so we won't go into detail here.

Integration with Form Reform
The second part of integration is to notify Form Reform about your theme framework and css alert classes. You can configure this by providing a php class that implements the interface JtF\FormReform\Alerts\AlertLevelInterface. You can find this interface at packages/jl_form_reform/src/JtF/FormReform/Alerts/AlertLevelInterface.php. The interface requires 3 simple methods:
- getList() to return a list of alert_level_handle=>Name
- getAlertClass($level) to return the classes for a particular handle
- getDismiss() to provide an HTML/Javascript snippet for dismissing an alert.
You can see variations of these methods for various frameworks in the JtF\FormReform\Alerts\AlertLevels php class.
You then need to configure JtF\FormReform\Alerts\AlertLevels to use your php class instead of the built in levels. That can be achieved by one of:
- Configuration Data. Set the framework handle at jl_form_reform.framework.handle and then set the fully qualified name for your php class that implements AlertLevelInterface at jl_form_reform.framework.alert_level_class.
- Providing a method in your theme's PageTheme php class. The method getAlertLevelClass() should return the fully qualified name for your php class that implements AlertLevelInterface.
Either of these will be used by Form Reform to load your implementation of AlertLevelInterface. Form Reform will then use your specified css alert classes for alert level options and to style messages.
Buttons
Theme Classes
As with Alert Levels, most theme frameworks already provide comprehensive css button classes. Again as with Alert Levels, Form Reform provides mapping for Bootstrap and other common frameworks.
If it does not, you can configure From Reform to integrate with your theme css button classes.
The process is similar to that for integrating alerts. Most theme frameworks provide css classes for
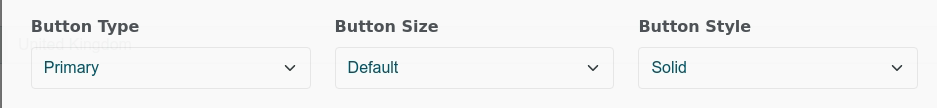
- Button Types - such as Submit or Primary, usually akin to Alert levels.
- Button Shapes - such as square, rounded, pill, solid, outline, ghost.
- Button Sizes - such as small, medium, large.

Integration with Form Reform
The second part of integration is to notify Form Reform about your theme framework's css button classes. You can configure this by providing a php class that implements the interface JtF\FormReform\Buttons\ButtonTypeInterface. You can find this interface at packages/jl_form_reform/src/JtF/FormReform/Buttons/ButtonTypeInterface.php. The interface requires 4 simple methods:
- getTypeList() to return a list of type_handle=>Type Name. Types such as Success, Primary etc..
- getShapeList() o return a list of shape_handle=>Shape Name. Shapes such as Rounded, Pill, Outline, Solid etc..
- getSizeList() to return a list of size_handle=>Size Name. Sizes such as Small, Medium, Large etc..
These returned lists are used in select dropdowns to design a button. The selected handles are then passed to:
- getButtonClass($type = null, $shape = null, $size = null) which then returns the css classes applied to style the button.
You can see variations of these methods for various frameworks in the JtF\FormReform\Buttons\ButtonTypes php class.
You then need to configure JtF\FormReform\Buttons\ButtonTypes to use your php class instead of the built in levels. Similar to alert levels, that can be achieved by one of:
- Configuration Data. Set the framework handle at jl_form_reform.framework.handle and then set the fully qualified name for your php class that implements ButtonTypeInterface at jl_form_reform.framework.button_class_class.
- Providing a method in your theme's PageTheme php class. The method getButtonClass() should return the fully qualified name for your php class that implements ButtonTypeInterface.
Either of these will be used by Form Reform to load your implementation of ButtonTypeInterface. Form Reform will then use your specified button options and css classes.