Some Basic Principles
Learn with a simple form
While you may have plans to implement some much more complex forms using Form Reform, we strongly recommend you start with a simple form such as our contact form example in order to review the basic principles of using Form Reform before you move onto anything bigger.
- Start by submitting the form at Getting Started - Your First Form a few times, even making some deliberate mistakes.
- Watch our Getting Started with Form Reform video to see how the form is built.
- Read through the rest of Getting Started - Your First Form for more details of how this form is built.
- Create a test page on your site to build your own version of Getting Started - Your First Form and experiment.
- Develop your test page with some of the concepts introduced by our further examples and experiment with some of the other form inputs.
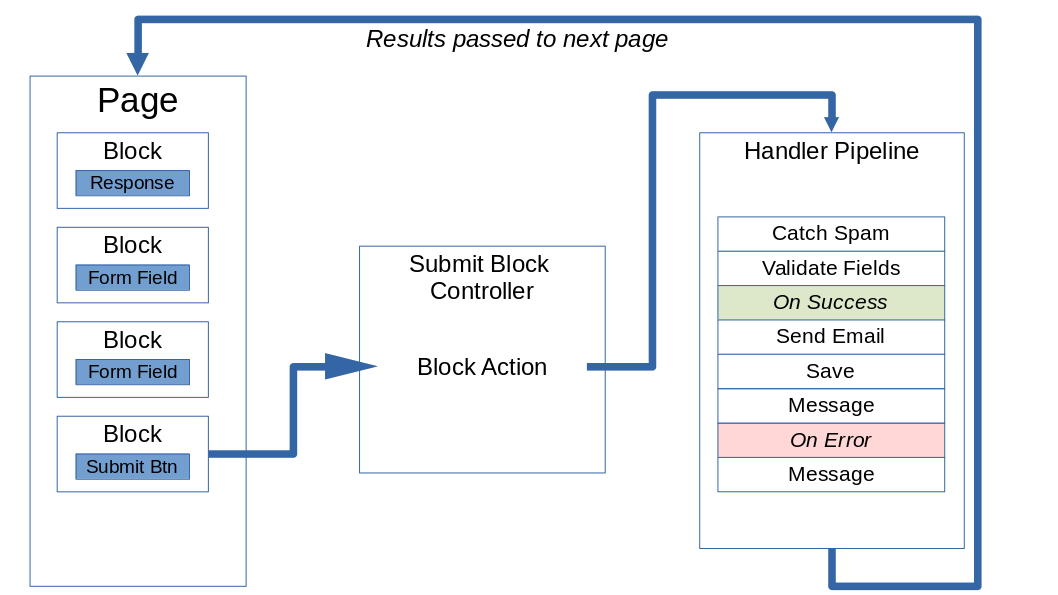
Building any form using Form Reform requires cooperating areas of functionality to be configured by assembling Form Reform blocks onto a page.

Each form field is a Concrete CMS block
Forms are easy to build and arrange in Form Reform. You simply add blocks to the page for each input.
Form Fields or controls are added to a page and arranged using Form Input blocks to display each type of form input. Many blocks in the Form Reform block type set are input blocks such as Text Input and Email Input. These blocks build what your visitors interact with to fill in a form.
As each form field is a block, you can layout your form using Concrete CMS Containers, block layout, block design and any of the other design capabilities of Concrete CMS. Commonly used groups of form fields and even complete forms can be added to stacks for reuse across multiple forms and pages.
If you require specialized functionality beyond the provided inputs, you can extend Form Reform with your own block templates or custom input blocks. If you are wondering what all these blocks will look like on a page, check out The Kitchen Sink.
Submit Button and the Handler Pipeline
When a form is submitted, the processing of the form is managed by adding and arranging a series of Form Handlers to the Handler Pipeline. The Handler Pipeline is defined by the Pipeline tab of a Submit Button block.
The Submit block serves three purposes:
- Like other form input blocks, a Submit block adds a Submit Button to the form.
- A Submit block configures a handler Pipeline. The handler Pipeline is a sequence of form handlers that manage how a submitted form is processed.
- Some further Options, such as whether the form submission is AJAX, debugging, logging.
If you require specialized functionality beyond the provided form handlers, you can extend Form Reform with your own custom form handlers.
Display Responses
After a form is submitted, you usually need somewhere to display Responses. This is typically achieved using a Message Display block to show responses from the form processing.
A Message Display block will remain empty and show nothing until after a form has been submitted. The Handler Pipeline then generates one or more messages and when processing of the form has completed those messages are shown by the Message Display block.
Initial Value and Persistence
Most form block edit dialogues provide an Initial Value tab. The main input here is a list of checkboxes for persistence.
You may have already noticed in Concrete CMS when using dashboard pages and edit dialogues, when you get something wrong, as well as showing an error message the contents of the dialogue are persisted so you don't need to enter the entire form again. Similar persistence following errors is provided by most front end form systems.
Form Reform extends the mechanism for form field persistence to re-populate the value of a form field through a wide selection of circumstances. You can see it in action on the example forms of this site. Persistent values are specific to each user. Persistence is fully configurable through wider and wider scope and through the storage used to source persistent data.
- Default, persist value while entering form
- Persist value only after error/warning
- No persistence
- From the most recent submission of this form name on this page
- From the most recent submission of any form on this page
- From the most recent submission of any form with the same name, on any page, site-wide
- From the most recent submission of any form on any page, site-wide
- From this form name on this page
- From any form on this page
- From any form with the same name, on any page, site-wide
- From any form on any page, site-wide
Lower down on the same tab is a section for Starting Value. In general, you don't need to be concerned with providing a starting value. Persistence will automatically insert a visitor specific starting value.
The Behaviour tab
These Form Reform blocks have a Behaviour tab in the block edit dialogue. This Behaviour tab provides a list of the states a form can be in and what the block does in those states as checkboxes.
Form most single step forms, the only behaviour required will be When Success message is shown.
For example, you could check to Do not render each of the form inputs when a success message is shown.
See Form Behaviour - Form States.
Other Blocks
Most forms will also have some additional non-input blocks for purposes such as spam detection, which you can also see in the example contact form.
Learn with a simple form
While you may have plans to implement some much more complex forms using Form Reform, we strongly recommend you start with a simple form such as our contact form example in order to review the basic principles of using Form Reform before you move onto anything bigger.
- Start by submitting the form at Getting Started - Your First Form a few times, even making some deliberate mistakes.
- Watch our Getting Started with Form Reform video to see how the form is built.
- Read through the rest of Getting Started - Your First Form for more details of how this form is built.
- Create a test page on your site to build your own version of Getting Started - Your First Form and experiment.
- Develop your test page with some of the concepts introduced by our further examples and experiment with some of the other form inputs.