Form Reform Macros
Extends Form Reform with form handler macros. Provides a dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and a Macro form handler to run macros within a form handler pipeline.
Usage
Use macros to:
- Add structure to longer processing pipelines.
- Centrally manage handlers with more complex settings.
- Re-use common sequences of handlers
Example Use-Cases
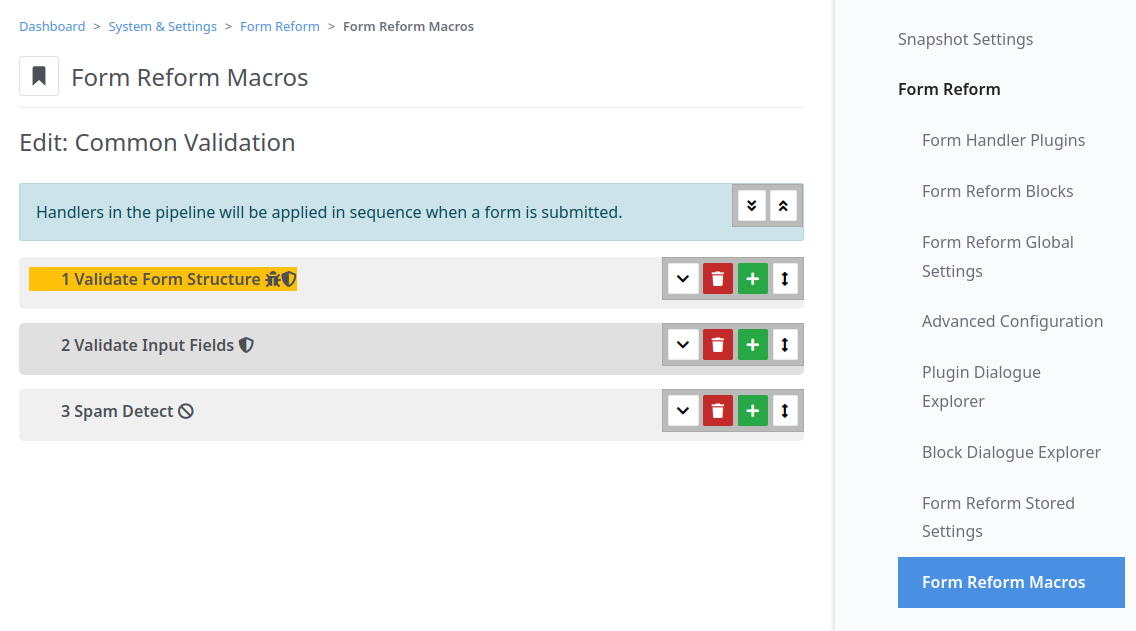
Common Validation
Suppose you have some complex validation requirements common to more than one form. Perhaps the usual input validation and spam detection is then followed by a Condition If .. Condition End sequence that validates a relationship between inputs and uses Set Error to set one or more errors, or a list of Set Error Conditional handlers.
Such a sequence could be saved into a macro and then inserted where you need it at the start of relevant submit pipelines with a single Macro form handler.
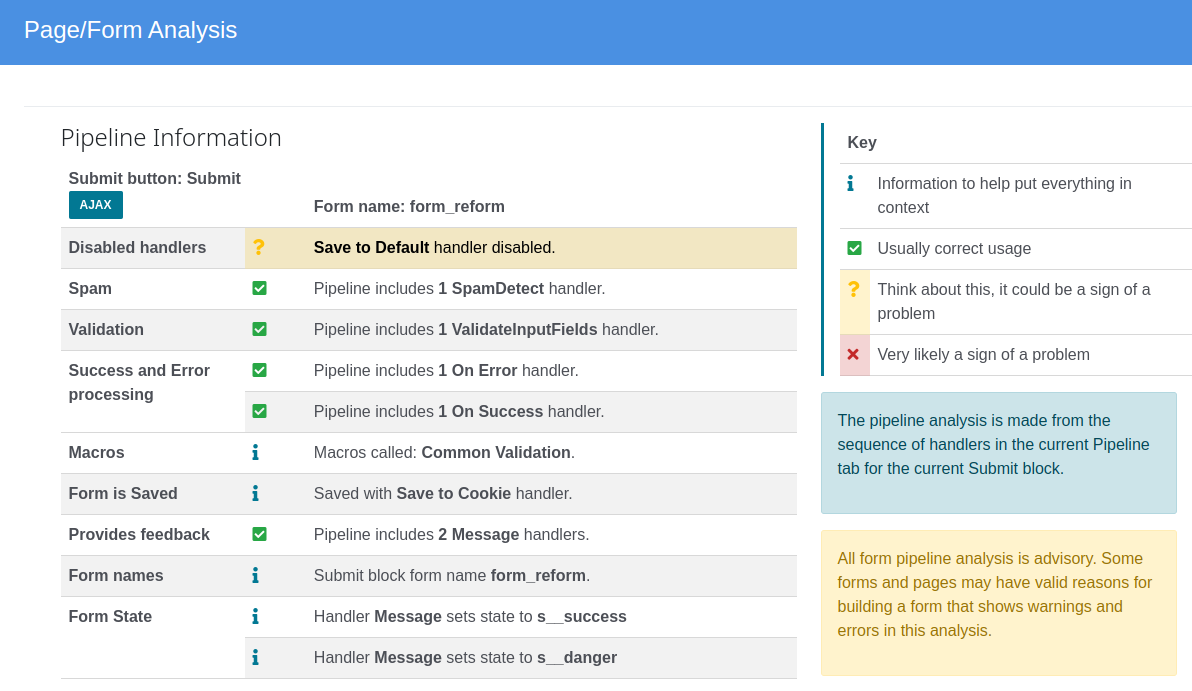
On this site we have a smaller implementation of such a use of Form Reform Macro on Example - Multi Step Forms. Scroll to the bottom of the page to see the Macro $>_ in the example pipelines and use the Developer Analysis button to see the Form Reform Developer validation report.
A common form handling pattern is to send an acknowledgment email to the visitor, then send a notification email to one or more staff depending on form data. Such a pipeline can easily be configured by combining email and condition form handlers.
Configuring that sequence in a macro enables it to be easily slotted in across multiple forms.
Prototyping
Getting really advanced, perhaps you have a particularly long or complex sequence of form handling in mind. Long sequences of handlers can result in long processing time, so your first thought on a solution is a custom form handler.
Before getting involved in building a custom form handler to implement such a requirement, one or more macros could be configured and combined to prototype it. This will enable the overall logic to be tested and demonstrated to your customer or users, overall timing to be evaluated, and development work be targeted where needed.
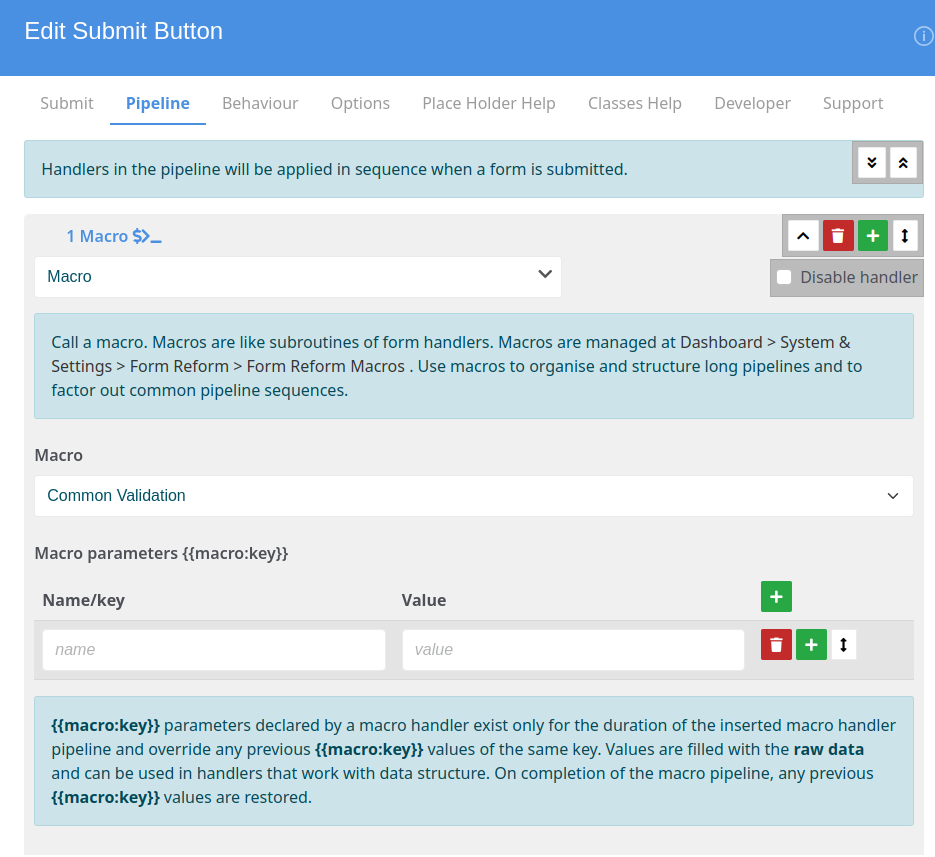
Macro Parameters
All {{data_values}} are global within the form handling pipeline, so can be used and set within macros.
A exception and special case is the {{macro}} placeholder. {{macro}} placeholder values are defined when configuring the macro handler for the pipeline and are available for use in the subsequent handlers within the macro. These {{macro}} placeholders are unique to the specific call to the macro. At the end of the macro, {{macro}} placeholders are reset.
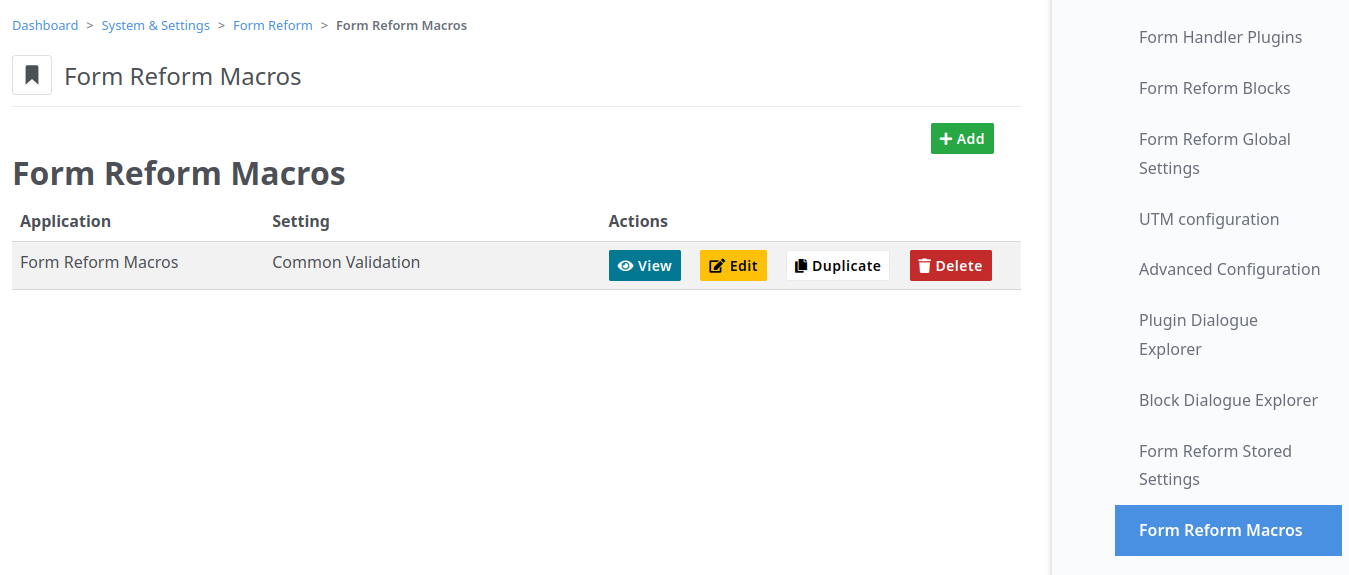
Screenshots
Get it FREE
Form Reform Macro is FREE in the marketplace.
Why is this a separate package?
In theory, Form Reform Macros could have been part of the main Form Reform package. As noted above, this extension is FREE.
However this is a pretty complicated form input and Form Reform is already big, so making this a separate addon helps prevent Form Reform from growing bigger. The roadmap has more than enough ideas that will need to be part of the main Form Reform package and necessitate growth.
Form Reform Macros
jl_form_reform_macro - v0.0.4
Extends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
-
Form Reform Macros
/dashboard/system/form_reform/macroExtends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
- Macro
Form Reform
jl_form_reform - v9.3.12 - resources v9.3.3*
Reform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations.
ConcreteCMS Marketplace v9.3.12
-
 Checkbox List Combi Input
Checkbox List Combi Input
-
 Color Picker Input
Color Picker Input
-
 Custom Text Input
Custom Text Input
-
 Geofence Continent
Geofence Continent
-
 Geofence Country
Geofence Country
-
 Handle Input
Handle Input
-
 Like Input
Like Input
-
 Lowercase Input
Lowercase Input
-
 Masked Text Input
Masked Text Input
-
 Numeric Digits Input
Numeric Digits Input
-
 Prohibit Repeated Form
Prohibit Repeated Form
-
 Radioset Combi Input
Radioset Combi Input
-
 Rating Input
Rating Input
-
 Repeatable Group
Repeatable Group
-
 Require Form
Require Form
-
 Rich Text Input
Rich Text Input
-
 Select Combi Input
Select Combi Input
-
 Text Suggestions
Text Suggestions
-
 Up Down Vote Input
Up Down Vote Input
-
 Uppercase Input
Uppercase Input
-
 Submit Button
Submit Button
-
 Message Display
Message Display
-
 Captcha
Captcha
-
 Honeypot
Honeypot
-
 Text Input
Text Input
-
 Email Input
Email Input
-
 Number Input
Number Input
-
 Password Input
Password Input
-
 Text Confirm Input
Text Confirm Input
-
 Password Confirm Input
Password Confirm Input
-
 Telephone Number Input
Telephone Number Input
-
 Checkbox Input
Checkbox Input
-
 Text Area Input
Text Area Input
-
 Select Input
Select Input
-
 Radioset Input
Radioset Input
-
 Checkbox List Input
Checkbox List Input
-
 Form Reform Documentation
Form Reform Documentation
-
 Country Input
Country Input
-
 Continent Input
Continent Input
-
 Country State Input
Country State Input
-
 Hidden Input
Hidden Input
-
 Url Input
Url Input
-
 Range Input
Range Input
-
 Date Input
Date Input
-
 DateTime Input
DateTime Input
-
 Time Input
Time Input
-
 Checkbox + Message Input
Checkbox + Message Input
-
 CCM Token
CCM Token
-
 Email Confirm Input
Email Confirm Input
-
 Spinner
Spinner
-
 Grouped Select Input
Grouped Select Input
-
 Radio Matrix Input
Radio Matrix Input
-
 Checkbox Matrix Input
Checkbox Matrix Input
-
 State Input
State Input
-
 Address Lookup Input
Address Lookup Input
-
 Latitude / Longitude Input
Latitude / Longitude Input
-
 Drag & Drop File Input
Drag & Drop File Input
-
 Webcam File Input
Webcam File Input
-
 Screengrab File Input
Screengrab File Input
-
Form Reform
/dashboard/system/form_reformReform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations. -
Form Handler Plugins
/dashboard/system/form_reform/plugin_listPlugins for Form Handlers. -
Form Reform Blocks
/dashboard/system/form_reform/form_reform_blocksBlocks for Form Reform. -
Form Reform Global Settings
/dashboard/system/form_reform/global_settingsEdit global settings and defaults for Form Reform Submission. -
Form Reform
/dashboard/reports/form_reformReform the way forms are built. Build a form out of blocks. Take control of how form submissions are processed and how the submitted data is stored. Easy to extend. Easy to reconfigure. Tangible data. Easy to add your own integrations. -
Form Submissions
/dashboard/reports/form_reform/form_reform_defaultDefault storage for Form Reform submissions. -
Advanced Configuration
/dashboard/system/form_reform/advanced_configAdvanced Configuration for Form Reform including adapting styles for non-Bootstrap 5 themes.
- Address Geocode
- Clear Data Category
- Clear Errors
- Clear Quarantine Files
- Comment
- Condition Else
- Condition Else If
- Condition End
- Condition If
- End
- Extend Form Data
- Extend From List
- Extend From Table
- Extend With Text Item
- Fail
- Fire Event
- Import Quarantine Files
- Iterate Data
- Iterate Data End
- Iterate Repeatable Group
- Iterate Repeatable Group End
- Log Errors
- Log Handler Results
- Log Pipeline
- Log Submission
- Log Submission Data
- Magic Tabs Jump
- Merge From Cookie Store
- Merge From Default Store
- Merge From Session Store
- Message
- Next Form State
- None
- On Error
- On Success
- Query Default Store
- Redirect
- Save to CSV
- Save to Cookie
- Save to Default
- Save to File
- Save to Session
- Send Email
- Set Error
- Set Error Conditional
- Sort Form Data
- Spam Detect
- Transform Error
- Validate Input Fields
- Wait
Form Reform Display
jl_form_reform_display - v9.0.7
List and display form submissions from Form Reform.
ConcreteCMS Marketplace v9.0.7
-
 Completion List
Completion List
-
 List Results
List Results
-
 Display Result
Display Result
-
 List Cookie, Session, Attribute, File Result
List Cookie, Session, Attribute, File Result
-
 Display Cookie, Session, Attribute, File Result
Display Cookie, Session, Attribute, File Result
- Form Reform Default Store
Form Reform UTM
jl_form_reform_utm - v9.0.1
Not just Form Reform and not just UTM! Capture and hold incoming UTM (or other) tags and make the tag values available to Form Reform and/or Conditional Redirect as {{place_holders}}. You don't need Form Reform to use this.
ConcreteCMS Marketplace v9.0.1
-
UTM configuration
/dashboard/system/form_reform/utmRedirects to UTM Configuration in SEO settings. -
UTM configuration
/dashboard/system/seo/utmCapture and hold incoming UTM (or other) tags and make the tag values available to Form Reform as {{place_holders}}. Also integrates with Conditional Redirect. You don't need Form Reform to use this!
Form Reform Attributes, Express and Users
jl_form_reform_save_to_attributes - v9.0.15
Save submitted forms to Express objects and user attributes. Add and remove users from groups.
ConcreteCMS Marketplace v9.0.15
-
 Options Attribute Checkbox List Input
Options Attribute Checkbox List Input
-
 Options Attribute Radioset Input
Options Attribute Radioset Input
-
 Options Attribute Select Input
Options Attribute Select Input
- Merge From User Textarea Attribute
- Save to Current Page Textarea Attribute
- Save to Current User
- Save to Current User Textarea Attribute
- Save to Express
- User Groups
Form Reform Image Picker
jl_form_reform_image_picker - v9.0.4
Form Reform Image Picker provides an image picking input block for Form Reform. The Image Picker Input is preconfigured to connect to most Omni Gallery gallery and slider display widgets, the core gallery block, and thumbnail showing templates for the core page list block. Advanced settings allow the Image Picker Input to be configured to pick images from other galleries and sliders.
ConcreteCMS Marketplace v9.0.4
- Extend From File Properties
Form Reform Data Picker
jl_form_reform_data_picker - v9.0.1
Form Reform Data Picker provides data picking input blocks for Form Reform. The Table Picker Input is preconfigured to connect to Universal Content Puller table display widgets. Advanced settings allow the Table Picker Input to be configured to pick data from other HTML tables.
Form Reform Dynamics
jl_form_reform_dynamics - v0.2.2
Form handlers for querying Microsoft Dynamics, forwarding and updating form data to Microsoft Dynamics.
- Forward to Dynamics
- Get From Dynamics
- Update to Dynamics
Form Reform Macros
jl_form_reform_macro - v0.0.4
Extends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
-
Form Reform Macros
/dashboard/system/form_reform/macroExtends Form Reform with form handler macros. Provides a new dashboard page at System & Settings > Form Reform > Form Reform Macros to manage macros, and form handlers to run macros.
- Macro
Form Reform Developer
jl_form_reform_developer - v9.0.8
A growing suite of resources to assist those developing blocks, handlers and more complex forms for Form Reform.
ConcreteCMS Marketplace v9.0.8
-
Plugin Dialogue Explorer
/dashboard/system/form_reform/plugin_dialogue_explorerA reference copy of all plugin dialogues. They won't save and may only partially work. Just here for browsing. -
Block Dialogue Explorer
/dashboard/system/form_reform/block_dialogue_explorerA reference copy of all form input block dialogues. They won't save and may only partially work. Just here for browsing.
- Dump Added Static Handler Categories
- Dump Form Data
- Dump Post Data
- Dump Query Data
- Dump Static Data Values
- Log Added Static Handler Categories
- Log Static Data Values
- Post Data Review
- Validate Form Structure