Example - Multi Step Forms
Here we have the same form blocks and pipeline as in Getting Started - Your First Form and in Tabbed Forms, The only difference is that our form is split it into two distinct steps.
There are many ways to implement multi step forms. In this example, for the first step we render just the input blocks for that step. Then in each subsequent step the previously shown input blocks are persisted (Initial Value) and hidden (Behaviour) and the new input blocks for that step are shown. The Submit button block for each step is only rendered in that step.
Our inputs for the second step (and any subsequent steps) are not rendered in step 1 (or any previous steps)
Over multiple steps, the hidden part of the form grows behind the scenes. The validity of all previously submitted steps is checked with each step. In effect, the accumulated hidden input blocks are used as browser-side storage until our final step is submitted.
Try the form below. Feel free to submit the form as often as you want. The form is saved to your session, but the data is not saved or logged anywhere else. All it does is validate the inputs and return a success or error message. The session data facilitates persistence of some inputs, so you only need to enter your name and email once. You can also see your most recent form submission presented using Form Reform Display.
Submit
We now have two submit blocks. One called 'Next' with value 'next' for Step 1 and one called 'Submit' with value 'submit' for Step 2.
Submit processing for both is handled by variations of the pipeline used in Getting Started - Your First Form.
Step 1
In step 1, we have changed some of the messaging and added a Next Form State handler to the end of both the error handling and the success handling.
At the end of the error handling, the state is set to Error and Step 1, because we want to stay in Step 1 and not progress.
At the end of the success handling, the state is set to Information and Step 2, because we want to progress to Step 2 and we are showing an information message about completing Step 1.
Step 2
Once in Step 2, we have changed some of the messaging. We don't need to specify further steps because the message status does that for us. We have either Error or Success.
At the end of the error handling, the state is set to Error and Step 2, because we want to stay in Step 2 and not revert to Step 1 or show controls for both steps.
Pipeline notes
The pipelines shown below are front-end non-editable versions of the pipelines used to handle the above form. You can expand any stages to view the details. The submitted form is only saved to your session.
The common processing of Validation and Spam Detection has been moved into a macro.
The Condition If section towards the end each pipeline is to add a display of any UTM tags, as described in Example - Tracking UTM tags. If you are not using Form Reform UTM, you can ignore that part of thes pipelines.
Handler pipeline for: Next
Handler pipeline for: Submit
In Edit Mode
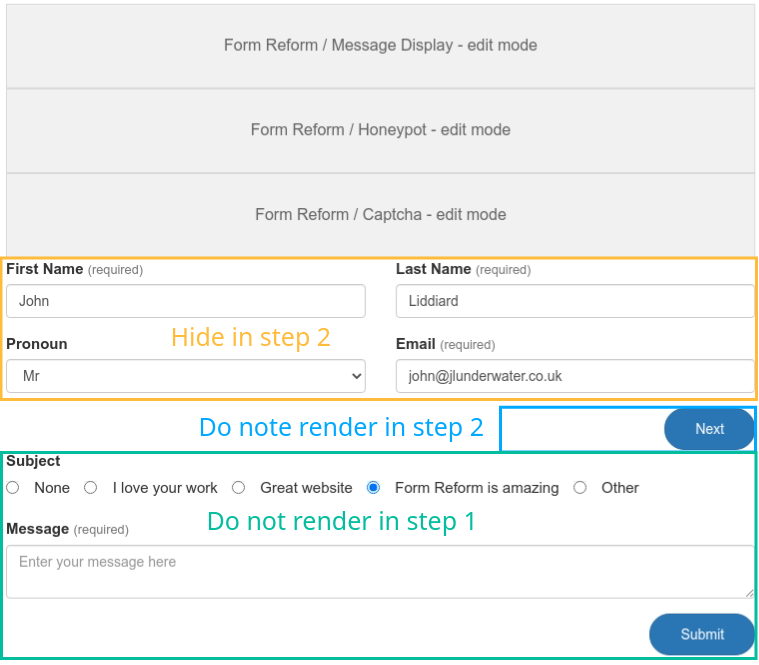
In edit mode, the blocks for the form look something like the screengrab below. We have the same Form Reform blocks as in Getting Started - Your first form with the addition of an extra submit block for 'Next'. The Message, Honeypot and Captcha blocks at the top of the form and common to both form steps. We then split the form into two steps using a combination of Do not render and Hide when configured in the Behaviour tab of each individual block edit dialogue.
In general, all step 2 blocks are not rendered in step 1.
The step 1 submit 'Next' block is not rendered in step 2. We don't need its pipline once step 1 is completed.
Then all step 1 blocks are hidden in step 2 as a convenient way of preserving their data. That isn't essential, because Form Reforn can incrementally update a submitted form record, its just convenient here.

More than 2 steps
When installed, Form Reform is configured with 5 arbitrary form steps in addition to the message states. These form steps do not need to be used in sequence, other than a form always begins in Step 1.
If you need more steps, the number can be configured in application/config/ at jl_form_reform.visibility_states.max_form_steps.
Saving data
In this example, we maintained step 1 data by persisting the inputs and keeping them hidden through step 2. The form submission is then saved with all data at the end.
Form Reform blocks used
| Source Page / Stack | Form Name | Block Type | Input Name |
|---|---|---|---|
| Example - Multi Step Forms | form_reform | Text Input | first_name |
| Example - Multi Step Forms | form_reform | Select Input | pronoun |
| Example - Multi Step Forms | form_reform | Email Input | |
| Example - Multi Step Forms | form_reform | Message Display | |
| Example - Multi Step Forms | form_reform | Honeypot | more |
| Example - Multi Step Forms | form_reform | Captcha | |
| Example - Multi Step Forms | form_reform | Submit Button | next |
| Example - Multi Step Forms | form_reform | Radioset Input | subject |
| Example - Multi Step Forms | form_reform | Text Area Input | message |
| Example - Multi Step Forms | form_reform | Submit Button | submit |
| Example - Multi Step Forms | form_reform | Text Input | last_name |

Comment