Getting Started
To help you get started with Magic Tabs, this Getting Started page and other Magic Tabs documentation pages are built as a series of Magic Tabs with content and other blocks between. You can see many more examples of what you can achieve with Magic Tabs throughout the Magic Tabs documentation.
Creating a Set of Tabs
In the edit dialog the only field you need to be concerned with is the Edit Block > Basic > Tab heading and since Magic Tabs v7.2 you don't even need to worry about that - Magic Tabs can automatically pull the tab heading from the body of the tab. Just leave the tab heading empty and Magic Tabs will make a heading for you on the page.
You can safely ignore the rest of the edit dialog until you need to do more advanced stuff. Place one Magic Tabs block where you want a set of tabs to start, then further Magic Tabs blocks for each tab. You can place any block or stack between Magic Tabs blocks to provide the content of each tab. A set of tabs needs at least two Magic Tabs blocks. You can even place a layout within a tab - as long as the entire layout is within the tab - you cant cross tabs over layout boundaries.
Here is a simple example sequence of blocks within an area. You can have other blocks before and after, but this sequence of wrapping what you want within each tab with Magic Tabs blocks is the essential part:
- Magic Tabs Block 'Tab A'
- One or more blocks in tab A
- Magic Tabs Block 'Tab B'
- One or more blocks in tab B
- Magic Tabs Block 'Tab C'
- One or more blocks in tab C
- Magic Tabs End
The above will then show as tabs Tab A, Tab B and Tab C. Clicking each will show the associated tab content.
The Magic Tabs End block is optional, if you leave it out, the tab set will run on to the end of the area.
Some important points to bear in mind:
- Tab sets cannot go across the boundaries to an area or layout
- There must be at least 2 tabs in a set.
- Each tab needs to contain one or more blocks.
- Each part of a layout is effectively a separate Concrete CMS area, so you cannot spread tabs across layouts. See Tabs and Layouts.
If you add a Magic Tabs block and save the page in a state that does not comply with these points, you may get unexpected results.
Tabs in 90 Seconds
Watch the 90-second video here, or click the button on the right of this page.
Ending a Set of Tabs
By default, the last tab in any area will contain any other blocks up to the end of an area.
To end a set of tabs before the end of an area, simply insert a Magic Tabs End block.
Subsequent blocks will then continue below the tabbed set of blocks. Or you can start another set of tabs simply by inserting a new Magic Tabs block where you want the next set of tabs to begin.
Magic Tabs End is entirely optional. If you don’t add it, a set of tabs will run on to the end of a page area.
While a Page Loads
Magic Tabs transforms a page as it completes loading. For a large or complex page, this means you may briefly see content without the tabs while the page loads.
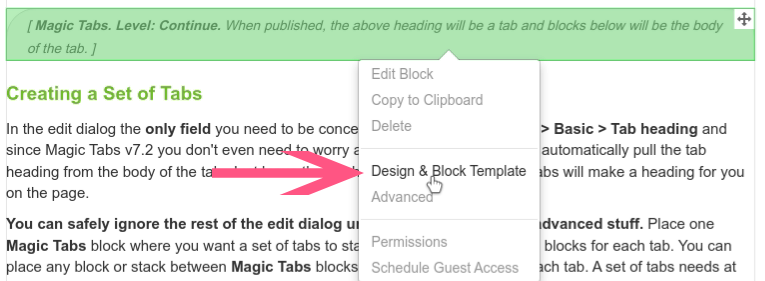
If you want to hide this, use block Design and Custom Template > Advanced (cog icon) > Custom Class to add 'magic-tabs-hide' to any blocks (including Magic Tabs blocks) you want to remain hidden until everything is ready. Magic Tabs will then show the hidden blocks and tabs when everything has loaded.
- Applied in block design, 'magic-tabs-hide' hides a block when not in edit mode and is removed when tab sets are ready.
- 'magic-tabs-hide' can also be applied in area design, so hiding an entire area while tabs are rendered and so avoiding the need to add to block design for individual tabs and their content. This can be convenient if a tab set fills an entire area.
Alternatively, you can apply the style "display:none";
This behavior can be disabled or enabled in the block edit dialog Edit Block > Global > Show blocks hidden by block design. By default, it is enabled.
Settings in Global in the block edit dialog apply to all Magic Tabs blocks.
Reusing Tabs
If you have tab content you need to use in more than one place or common to multiple sets of tabs, you can put one or more tabs into a stack.
You can put Magic Tabs blocks in stacks and include the stack in the Main area of a page and the Magic Tabs blocks will behave as if they were part of the sequence of blocks in that page area.
You can put a complete set of tabs in a stack and include the stack in any area of the page and the tabs will behave as a complete set of tabs.
However, an incomplete set of tabs within a stack included in page areas other than the Main area will try and behave as a separate set of tabs, so will not run on from tabs outside of the stack.
Tabs in Stacks
Indeed, this tab and the preceding tab 'Reusing Tabs' are actually in a stack. The stack contains these two tabs as Magic Tabs blocks and Content blocks with no Magic Tabs End block. The entire stack is then included into the middle of a set of tabs. Because it is in the Main area of a page, Magic Tabs then renders the whole set of tabs, including those from the stack, as a single set of tabs on the page.
This is just a simple example, you can put any blocks within a partial set of tabs in a stack, just like you can put any block on a page. You can even put nested sets of tabs within a tab set in a stack by changing the tab nesting level in the advanced part of the block add/edit dialog.
The index of documentation pages on the right is also a stack. In this case, it is a complete set of tabs about a Page List block that has been split into tabs and shown as an accordion.
In the Dashboard
Magic Tabs are disabled on dashboard pages, in the same way as they are disabled in Edit mode.
Any Magic Tabs block or Magic Tabs End block will be shown as a marker in the overall page/area/block sequence.
Tab Styling
Block Templates
The default template for a Magic Tabs block uses the bootstrap based tabs that Concrete CMS uses for block edit dialogs and the dashboard. For many themes these are flexible enough to look good, even when the theme is not bootstrap based.

For more styles, Magic Tabs comes with many custom templates for horizontal and vertical tab sets.
Any set of Magic Tabs will follow the template set for the first Magic Tabs block in the set. Templates set for subsequent Magic Tabs blocks in a set of tabs will be loaded, but ignored. In general, page loading will be faster if you either leave subsequent tabs with the default template (because it is small), or assign all tabs the same template as the first.

Bootstrap themes
Because the core Concrete CMS themes are based on Bootstrap 5 (Atomik) and Bootstrap 3 (Elemental), Many of the Magic tabs block templates will follow the tab styling of any Bootstrap based themes without any modification.
Modena theme
With the popularity of the Modena marketplace theme, from v9.0.4 Magic Tabs includes Tabs and vertical tabs templates for the Modena theme.
These templates should also work with other themes based on the Vidal Themes Ensemble framework.
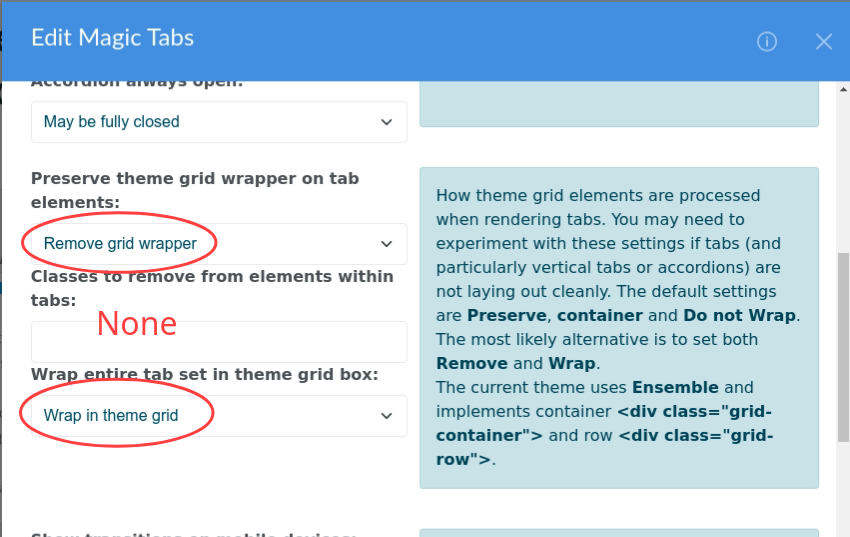
In the Global section of the block edit dialogue, Modena usually works best with the theme grid options set to Remove, none and Wrap.

Custom Templates
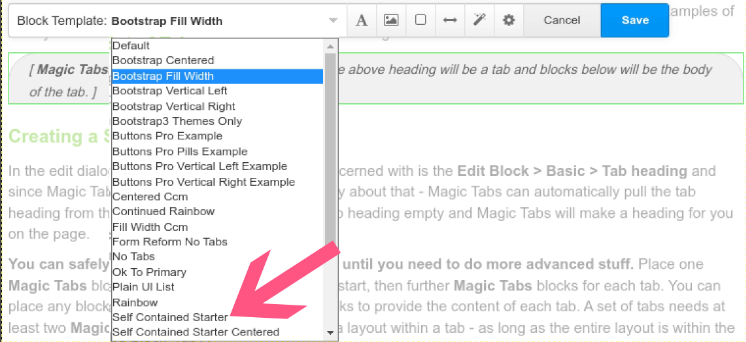
You can also design custom templates using the examples shown in the supplied templates as a starting point. The templates Self Contained Starter and other 'Starter' templates are usually good starting points because they are completely self contained with no theme dependencies. Just copy one of these templates to /application/blocks/jl_magic_tabs/templates/, rename it, and edit the styles.
If you have Buttons Factory Pro, you can even create tab templates that use themes from Buttons Factory Pro, by copying one of the Magic Tabs block's Buttons Pro Example templates, renaming and editing it to point to your Buttons Factory Pro theme!
See Developing Tab Templates for more details.
More Details
There is much more you can do with Magic Tabs. Have a look through these pages for examples, ideas and detailed documentation. (The list below uses an Autonav block)
This Example
This example uses a set of tabs with a Bootstrap Vertical Left template to pick up tab styling from the site theme with transitions set to fade show/hide at a 400ms speed. The tabs about stacks are actually included from a stack.
The Accordion responsive threshold is set to 700px.