Edit Dialogue
The edit dialogue for Syntax Anywhere is common to the Syntax Anywhere block and to the Global Settings page in the dashboard at Stacks & Blocks > Syntax Anywhere > Global Settings.
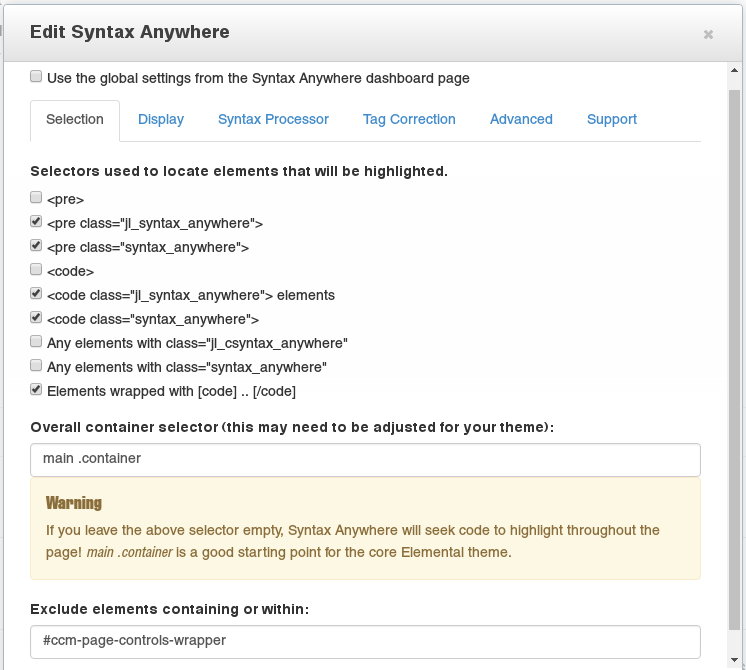
Selection

Below the checkboxes are text inputs for selecting what parts of the html are checked and what are excluded. As explained above, the default of ".container" is fairly general and good for Atomik and Elemental, but you could need to use different selectors for other themes. "main .row" would be a good staring point for Fundamental and Foundation based themes. Have a look at any page using your browser developer console and pick a css selector #id or .class appropriate to your theme.
These selectors are passed straight to jQuery and follow the normal rules of CSS selectors.
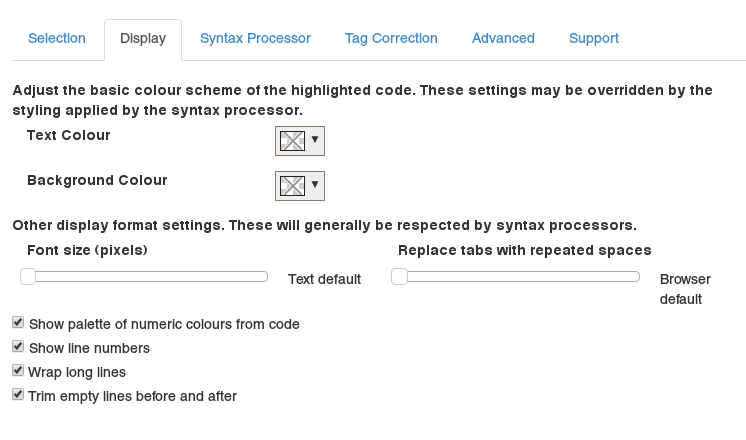
Display

Font size, tabs, wrapping and line numbers are generally independent of syntax processor. A nice little extra is Show palette of numeric colours from code. When checked, Syntax Anywhere will check for hex and rgb colour codes and provide a pop up palette to the top right of each highlighted section.
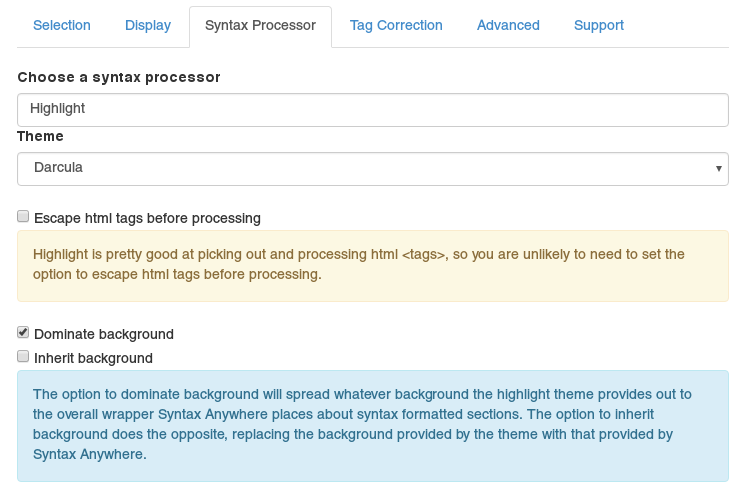
Syntax Processor

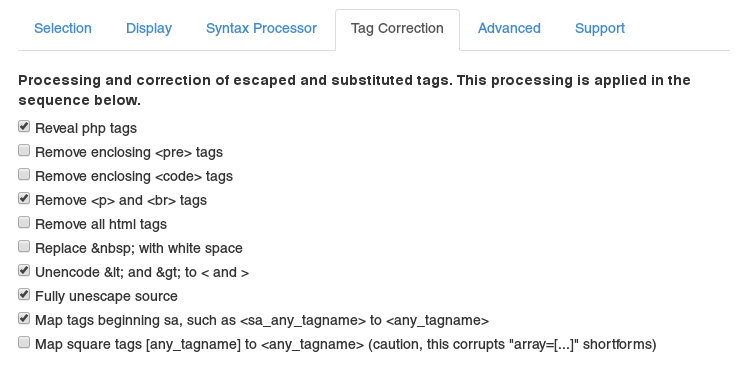
Tag Correction

Tag Correction can be used to correct for whatever blocks do to code snippets. For example, pasting code straight into a regular content block could result in each line being wrapped in <p> tags. Syntax Anywhere can remove those tags to restore the code fragment to what you want to show.
Be particularly careful about posting code containing <script> tags inro html. Syntax Anywhere provides a way round this by allowing you to post tags starting <sa_script (and ending </sa_script), or [script]….[/script]. So a minor edit of your source can be used to allow it to be processed by Syntax Anywhere without any risk of <script> in the source being sanitized or accidentally executed in the browser!
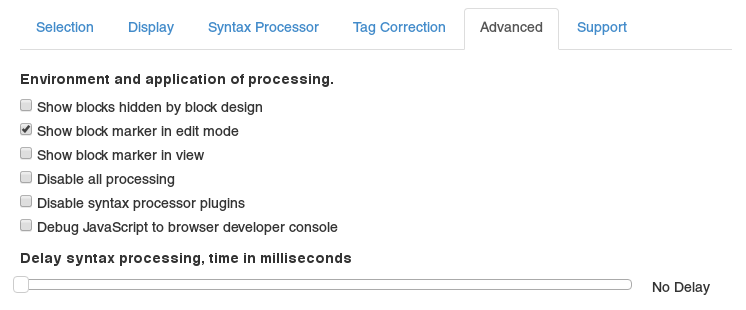
Advanced

If you find that Syntax Anywhere is processing syntax out of sequence with other JavaScript or jQuery based addons, or perhaps some content is loaded late, the option to Delay syntax processing can provide a quick solution. Sometimes just a 1ms delay is all you need to push Syntax Anywhere to the end of a sequence of jQuery ready handlers.
If your pages have ajax loaded sections containing code fragments to be highlighted, you can trigger do_syntax_anywhere at any time to get Syntax Anywhere to check for further code fragments that need to be highlighted, such as a <pre class="syntax_anywhere"> tag. This is a developer option because you will need to add JavaScript to an ajax loader to trigger this event when ajax loading completes.
Sliding Delay syntax processing all the way to the right means that Syntax Anywhere will not begin any processing until the JavaScript event do_syntax_anywhere, leaving when to check for code fragments entirely in your own code.
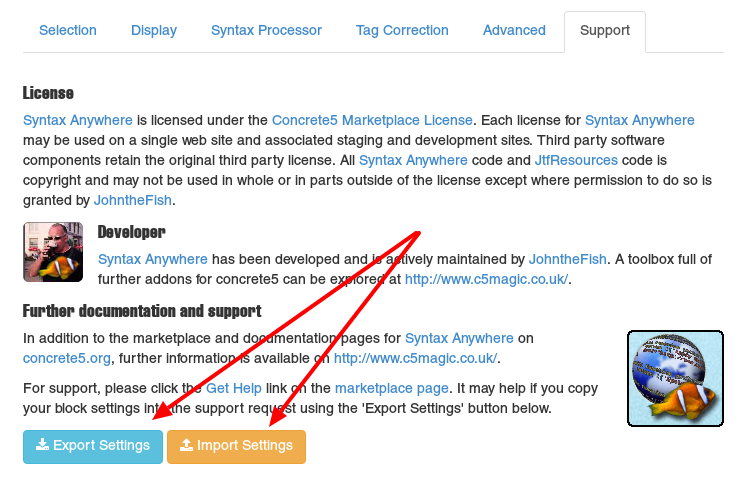
Support

The adjacent Import Settings button allows you to paste previously exported settings into Syntax Anywhere. You can use this to copy block settings between blocks or even between sites.
If you don’t want all your site editors to have access to this part of the edit dialog, an option at the bottom of the page allows you to hide it from all but the Super Admin user and only show to the Super Admin in the dashboard page.