Getting Started
Installing Syntax Anywhere provides a Syntax Anywhere block, a template for the core HTML block and two dashboard pages: one page for the global settings and one providing built-in documentation for the syntax processors provided. The Syntax Anywhere block can be found in the Developer section of the block add slide-out.
- Block: Syntax Anywhere, in the Developer section of the block add pull out
- Block template: Syntax Anywhere template for the core HTML block
Syntax Anywhere provides dashboard pages at: Dashboard > Stacks & Blocks > Syntax Anywhere.
- Plugin List. A list of plugins with documentation.
- Global Settings. A version of the block edit dialog for setting global settings and defaults
Experiment with a test page
Following installation, you probably want to add a Syntax Anywhere block to a test page and experiment with the available settings to explore the possibilities available.
Add the Syntax Anywhere block with the default settings. The only thing you may need to initially change is the Overall container selector on the Selection tab. The default of "main .container" or ".container" is OK for Atomik or Elemental and many Bootstrap derived themes.
For Fundamental and Foundation based themes, the selector would be "main .row".For other themes, you will need to look at a page in your browser developer console and pick a css selector #id or .class appropriate to the theme, or ask your theme developer to advise you.
With the Syntax Anywhere block saved, add some [code]…[/code] markers within a content block and then paste some code between those markers. The content block will not show code cleanly, but that doesn’t matter because when you save and publish the test page Syntax Anywhere will seek out the [code]...[/code] markers and highlight the code between them.
If you want a cleaner layout within your content block, create a html <pre>….</pre> section or <code>….</code> section in a core Content block or core HTML block and post your code within that. You will also need to either configure Syntax Anywhere to use <pre> or <code> as selectors or add a class such as <pre class="syntax_anywhere"> to the marker tags.
Fine tuning
With basic highlighting now running, you may want to have a look at the Tag Correction panel and if necessary adjust the way Syntax Anywhere translates source to clean up what a content block does to it.
You can also look at the Syntax Processors tab and have fun experimenting with different themes or Syntax Processors to see the many variations available for how your code snippets to be shown.
Having experimented and now knowing what your typical settings will be, you can go to the dashboard page at Stacks & Blocks > Syntax Anywhere > Global Settings and configure the default settings for the Syntax Anywhere block. These are the settings that will be used by default each time you add a Syntax Anywhere block to a page, so setting things up in the dashboard now can save you a lot of time editing blocks later.
Global implementation
When you next add a Syntax Anywhere block to a page, the global settings saved in the dashboard page will be used as default settings for the new block.
If you want to add Syntax Anywhere to all pages on your site, you can do any of:
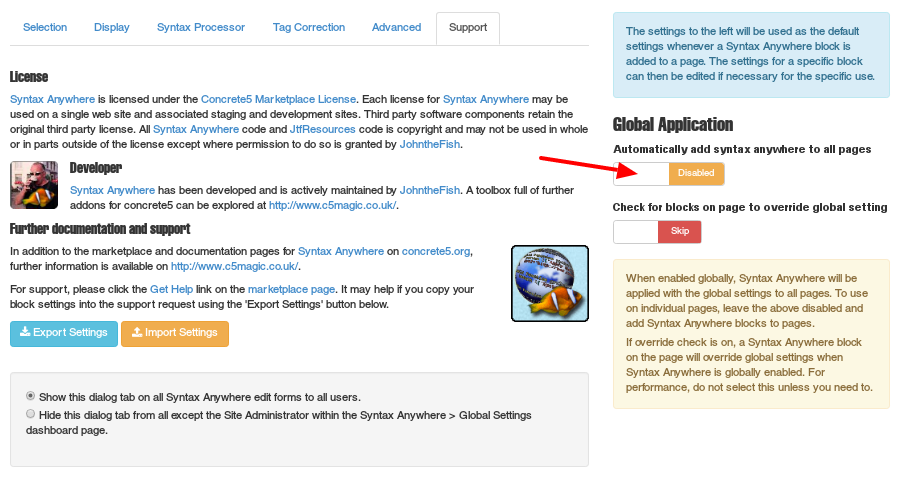
- Simply enable the global application of Syntax Anywhere in the dashboard. That will apply Syntax Anywhere globally with no need to add Syntax Anywhere blocks to pages.
- Add a Syntax Anywhere block to a global area.
- Add Syntax Anywhere blocks to specific page types using page type defaults.
- Add Syntax Anywhere blocks to each page individually.
Adding blocks individually can still be controlled globally because, when you add a Syntax Anywhere block, one of the options is to simply use the global settings, so allowing many blocks to be configured centrally from the dashboard, or to adapt settings specific to an individual Syntax Anywhere block.
You can even enable Syntax Anywhere globally, but then add a Syntax Anywhere block to a page and override the global settings.
Enabling Syntax anywhere globally will load Syntax Anywhere for all pages of your site. If you only plan to show highlighted syntax on one or two pages, that could be an unwanted overhead, in which case you should add the block page by page.

Multiple syntax highlighting themes on a page
Be careful about using multiple syntax highlighting themes within a page. If you need to do that for different formats, such as different highlighting themes between the Main and Sidebar areas or because you want to show different programming languages with different themes, then its safest to use different syntax processors for each theme.
Within any specific syntax processor, different syntax highlighting themes on any individual page generally cannot coexist. Using different syntax processors can get round that.