Getting Started
Once Oni Gallery is installed, you will have:
- An Omni Gallery block in the Multimedia block group.
- Dasboard pages at Dashboard > Stacks & Blocks > Omni Gallery
The dashboard pages provide:
- A list of installed Omni Gallery plugins, where you can review and enable/disable plugins, their documentation and, if required, set permissions on individual plugin usage.
- A global settings page where you can configure the default settings for new Omni Gallery blocks.
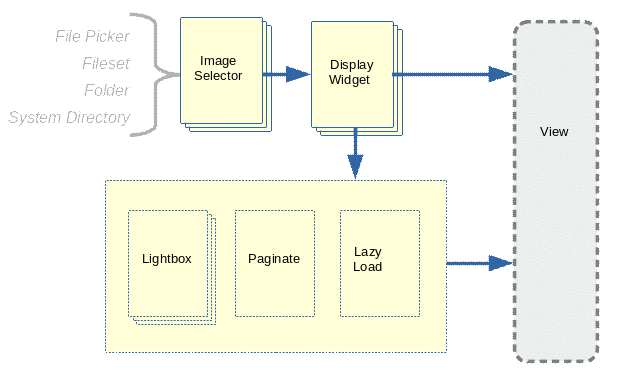
Onmi Gallery is unique in decoupling the selection of images from how they are displayed. If you have already used or read about Universal Content Puller, Omni Gallery does the same kind of thing for image galleries and sliders.
With this kind of flexibility, you are unlikely to use it all on one site. What you have is choice on how you configure and use image galleries and sliders and flexibility to easily change or reconfigure without having to go through all the faff of configuring different block types.
Easy Setup
- On this site find an example similar to what you require, click the View settings button, copy the settings JSON.
- On your page, add an Omni Gallery block. On the Support tab click the button to Import settings, paste the settings JSON and import.
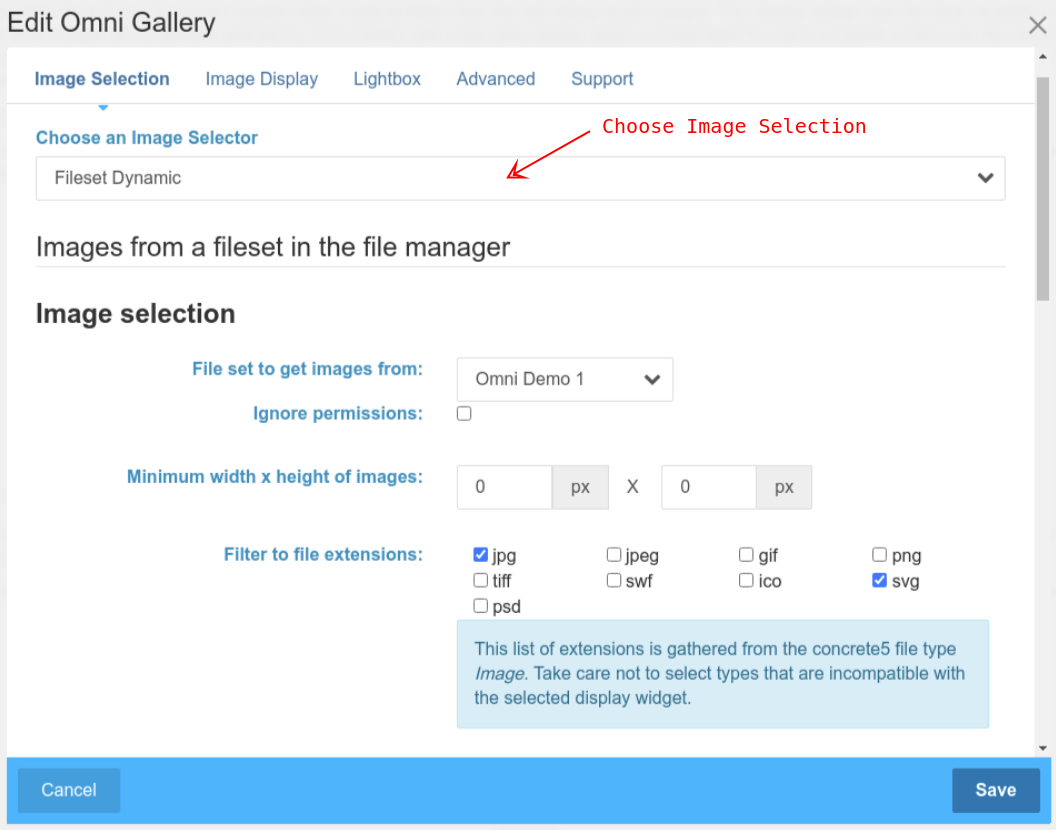
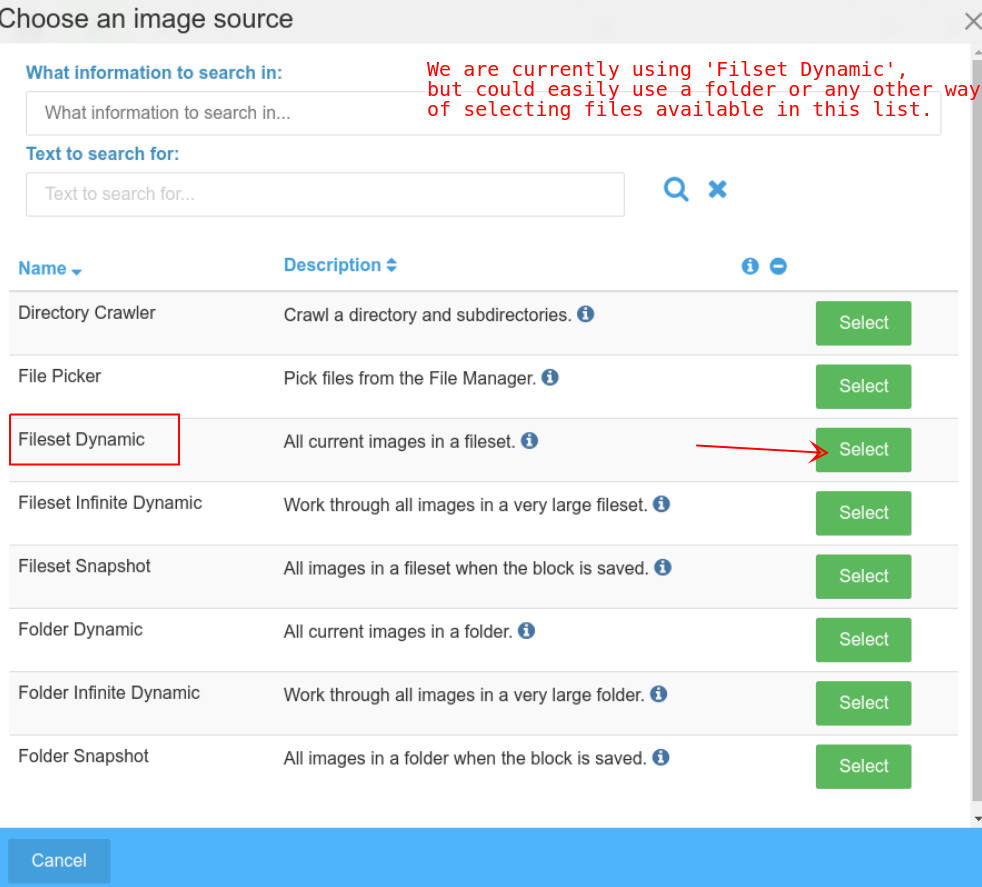
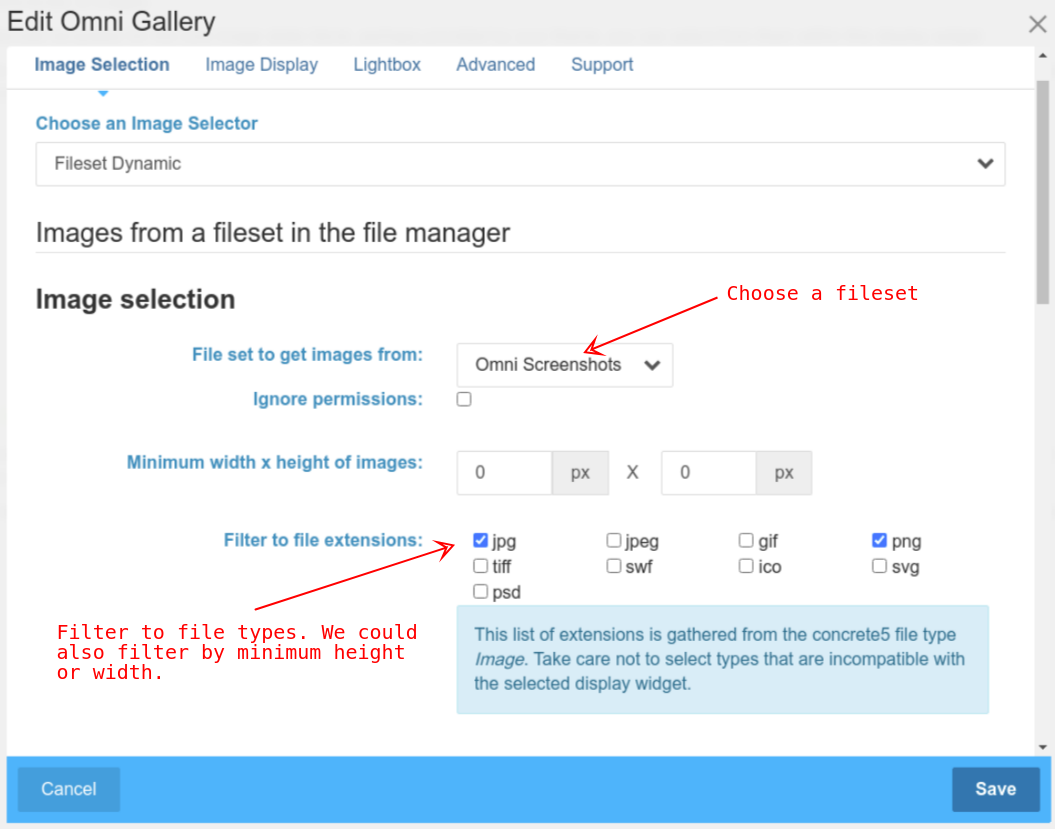
- Edit the settings to what you require. Most importantly, in the Image Selection tab, either adjust the fileset to point to a fileset on your site file manager, or change the Image Selection plugin to select a file manager folder or use a file picker.
- Prior to v9.0.4 you will also need to clear the checkbox in the Advanced tab Show settings export button with block view to remove the View settings button from your imported settings.
At this point, its best to pick a small fileset, like the elemental default images we have added to a fileset in our examples on this site. Then save and publish and see what it looks like.
Having checked that works, adjust the display widget settings to suit your site design, save and iterate as necessary. Then once everything is looking good, go back to Image Selection and adjust it to work with your full set of images.
If you need to present a similar gallery on other pages, you can do any of:
- Copy and paste the Omni Gallery block using the Concrete clipboard.
- Use the settings tab to Export the settings and Import them on a new Omni Gallery block.
- Save your Omni Gallery settings to a Stored Setting and use these with the Omni Gallery Light block.
- Save your Omni Gallery settings to a Stored Setting and import these to a new Omni Gallery block.
- Export the settings and Import them to the default settings for all Omni Gallery blocks.
- You can even use this Export/Import of JSON settings to copy gallery designs between sites - though take care to make sure filesets and folders are adjusted as per (4) above.