Page and Page List image selectors
Application of image selectors that source directly from the dashboard File Manager is reasonably intuitive. You have a slider or gallery in mind and need to show some images.Decide how you want to manage image selection - by selecting images, folders or filesets. Decide when the selection is made - static, dynamic or infinite dynamic. You now have a list of images to display and access to their properties and attributes and you can show them withany Omni Gallery display widget.
The directory crawler image source is also pretty straight forward - just point it system directory within the web space and it works through the images.
Here we will look at use-cases for some image selectors that may not be so obvious in their application. Selected Page Dynamic and Page List Dynamic. These are the page equivalents of Selected User Dynamic and User List Dynamic.
Both of these are dynamic image selectors - they build a list of images as the Omni Gallery block is rendered. That means you need to be a little bit careful how they are used. They are not 'infinite dynamic', so a dynamically built page list of 1,000 pages will try and list all 1,000 pages in one big bang.
Both selectors identify a page or a list of pages, then identify images by picking from one or more compatible image attributes.
Currently supported attribute types for images are:
- Core - image/file attribute
- Marketplace - Fileset attribute (Link currently broken, not updated to the latest marketplace, but if you can get hold of a copy it should still work)
- Marketplace - Multiple files attribute (Link currently broken, not updated to the latest marketplace, but if you can get hold of a copy it should still work)
- Github - Multi File Selector attribute
- Github - Multiple File Selector attribute
Using just the core image/file attributetype, such as a page thumbnail attribute, the image attribute will then be available to be picked with a checkbox in the Selected Page and Page List image selectors.
Going beyond the core, installing a third party fileset attribute or one of the multiple files attributes makes it easier to attach many images to a page with a single attribute. All of the listed attribute type addons are free.
Selected Page Dynamic
The Selected Page Dynamic image selector builds a list of images from attributes for just one page. This could be a specified page or the current page, making this quite a useful image selector to use with an Omni Gallery in a stack.
You could do similar with file picker, fileset or folder image sources. The key difference here is that the images are listed from the page's attributes rather than directly in the Omni Gallery.
Perhaps the main application for this image selector is to take advantage of attributes you have set up for a Page List Dynamic, to show them in an Omni Gallery on a page already linked to with a Page List Dynamic image selector, so lets move straight on to that.
Page List Dynamic
A page list image selector lists pages just like you would for any other page list, but rather than returning a list of pages the selector returns a list of images identified by attributes on those pages. Hence a page list image selector can list one image per page, a limited number of images per page or any number of images per page.
With the volume of images in mind, we now have two limits on selection. A limit on the number of pages listed and a limit on the number of images listed per page.
Redesigning a Thumbnail List
A standard template provided with the core Page List block is the thumbnail list. A grid of thumbnails is generated and for each page listed the thumbnail image links to the page and the page name and description are optionally shown with the thumbnail.
Omni Gallery with a Page List image selector provides an easy way of applying any Omni Gallery display widget to a page list, so can be used simply as an alternative way to expand your repertoire of page list templates.
Omni Gallery already provides a display widget that hijacks core page list templates, you can see it in action on the Simple Examples of Display Widgets page. Using that display widget with the Page List Dynamic image source is a bit of a circular digression, potentially ending up back where you started. However, there are some less obvious possibilities. By using Omni Gallery to generate and show the page list, you have access to page and image properties and attributes to display with the list, not just the page name and description.
More obviously, you have access to all the Omni Gallery display widgets, so you can display a page list as a slider or carousel, or even using the thumbnail grid display widget to create something similar to the core template, but rendered using picture elements and a wider selection of information overlay animations.
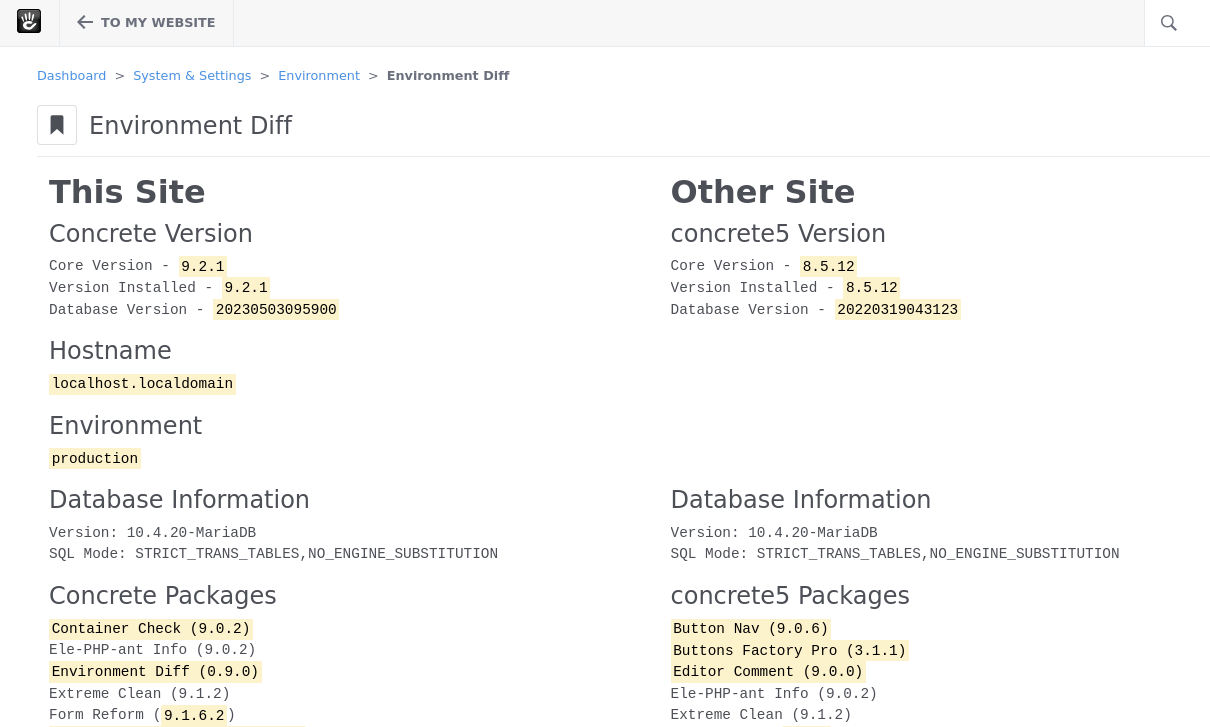
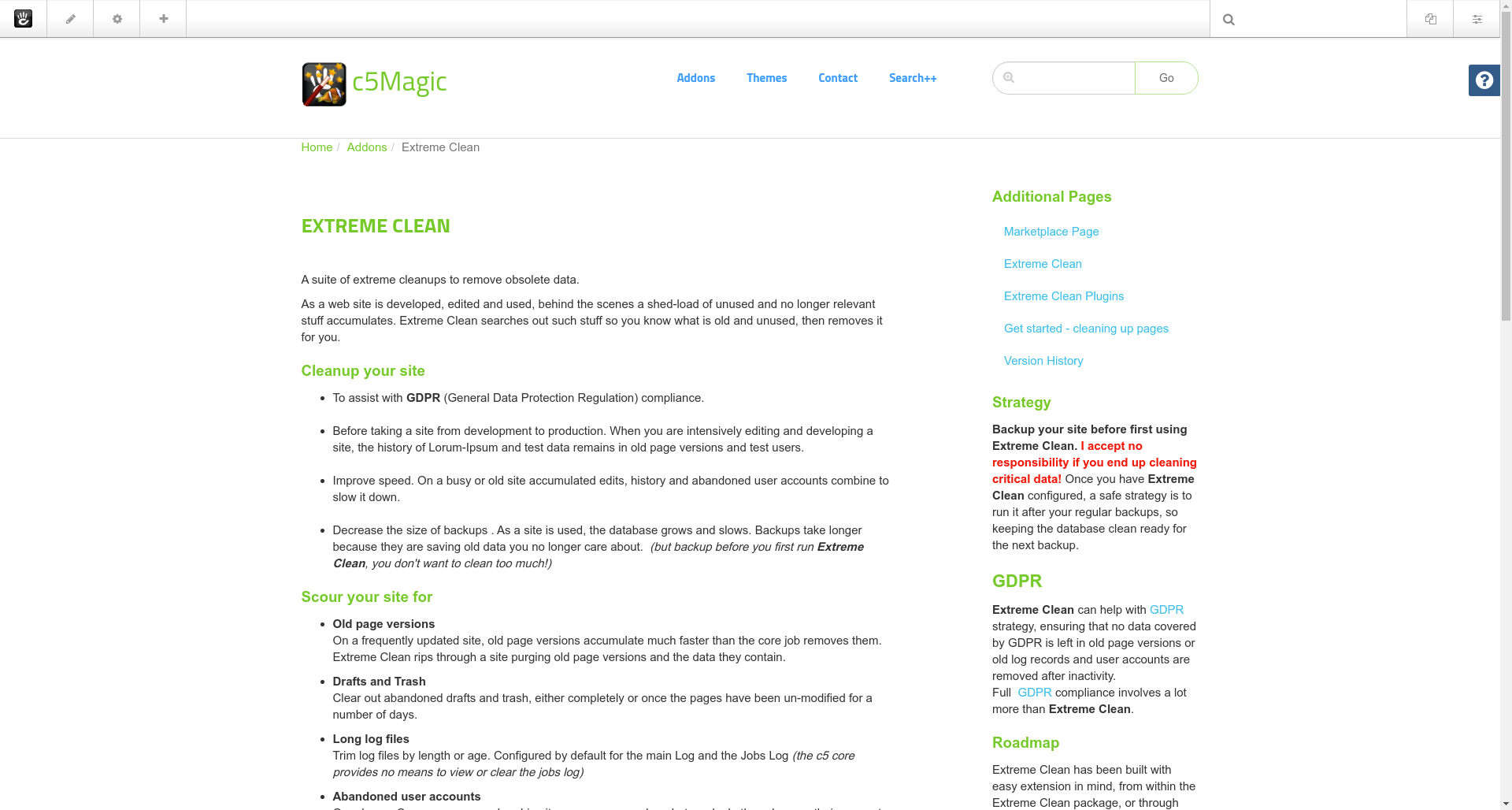
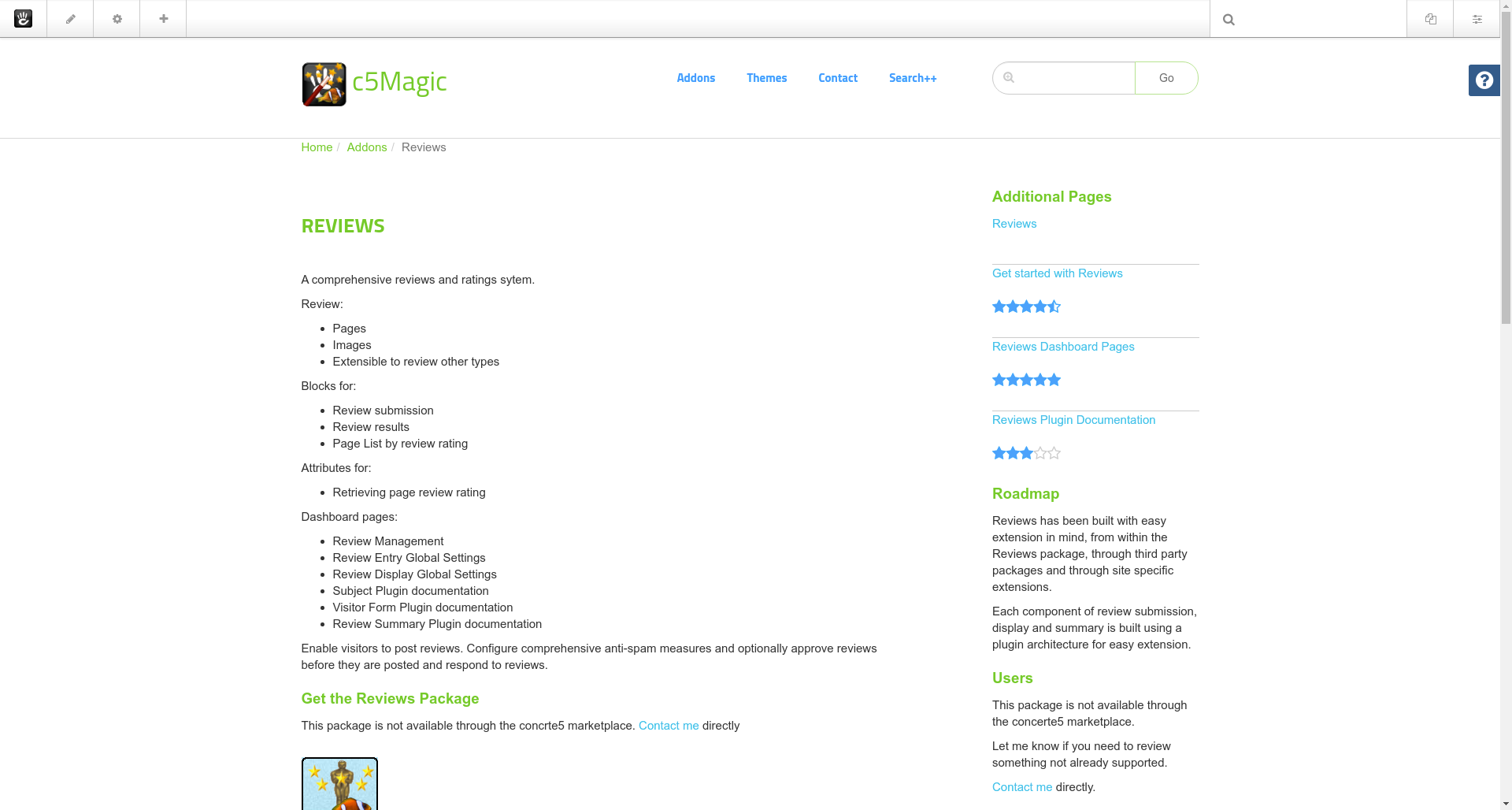
For the example below, each addon and theme parent page in this site has been assigned a Markeplace Page Screenshot attribute - a file/image attribute containing a screengrab of the page. Then a Page List image selector has been used to list all pages and show the Markeplace Page Screenshot attribute. We could have been more efficient and assigned and filtered by page type, but this is good enough for a site of this size.
The information overlay is the Page Name, Description and a More Details link to the page. Because we have a lightbox enabled, the More Details link is not shown in the immediate information overlay. Clicking the image opens a lightbox, then on the lightbox the More Details link navigates to the respective addon or theme page.
Variations of this Omni Gallery have been used with the Addons and Themes pages.
Getting Started with Selected Page and Page List image selectors
The easiest way to get started is to pick an example with a Display Widget that is close to your use then change the Image Selector to a Selected Page or Page List. You can also start with the settings from the above example, where we have used the Page List Image Selector and listed pages with a Markeplace Page Screenshot attribute - a file/image attribute.
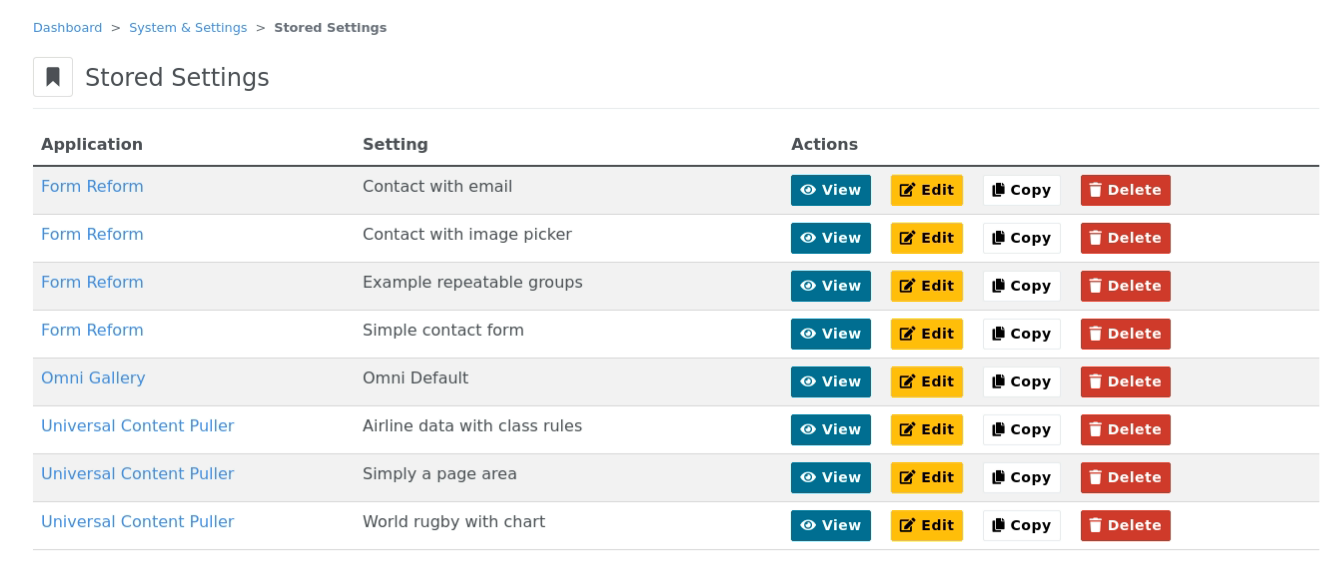
- On this site find an example similar to what you require, click the View settings button, copy the settings JSON.
- On your page, add an Omni Gallery block. On the Support tab click the button to Import settings, paste the settings JSON and import.
- On the advanced tab, clear the radio button that enables the export button with the gallery. You probably don't want to show that on the front end of your site!
- Edit the settings to what you require. Most importantly, in the Image Selection tab, change the selector to Selected Page or Page List, check attributes to show as images and select properties and attributes for Link URL, Name and Description.
If you need to present a similar gallery on other pages, you can use the settings tab to Export the settings and Import them on a new Omni Gallery block, or even import them to the default settings for all Omni Gallery blocks.
You can even use this Export/Import of JSON settings to copy gallery designs between sites. Though take care to make sure filesets and folders are adjusted as per (4) above.
Identifying the active page
When items in an Omni Gallery link to site pages, if an item links to the current page it will be assigned the class omni-active-page. Omni Gallery provides no additional styling for such items, so it is up to site developers to provide any active item styling they desire using this class.
An obvious use is with the Page List image selector. However, the omni-active-page is provided with any image selector as long as the URL linked by the image points to a site page.