Example - Summary of Form Submissions
Results for a list of forms / pages can be summarised using the Completion List block provided by Form Reform Display.
If you don't see any form results listed, it will be because these form results are held in your session. Go to one of our example forms, submit a form, and come back here to see it displayed.
Your progress through example forms
| Form | Status |
|---|---|
| Example - Getting Started - Your first form | ToDo |
| Example - Tabbed Forms | ToDo |
| Example - Multi Step Forms | ToDo |
| Example - AJAX Forms | ToDo |
| Example - Picking Images | ToDo |
| Example - Picking Data | ToDo |
| Example - Signing Forms | ToDo |
| Example - Sending Email | ToDo |
| Example - Repeatable Groups | ToDo |
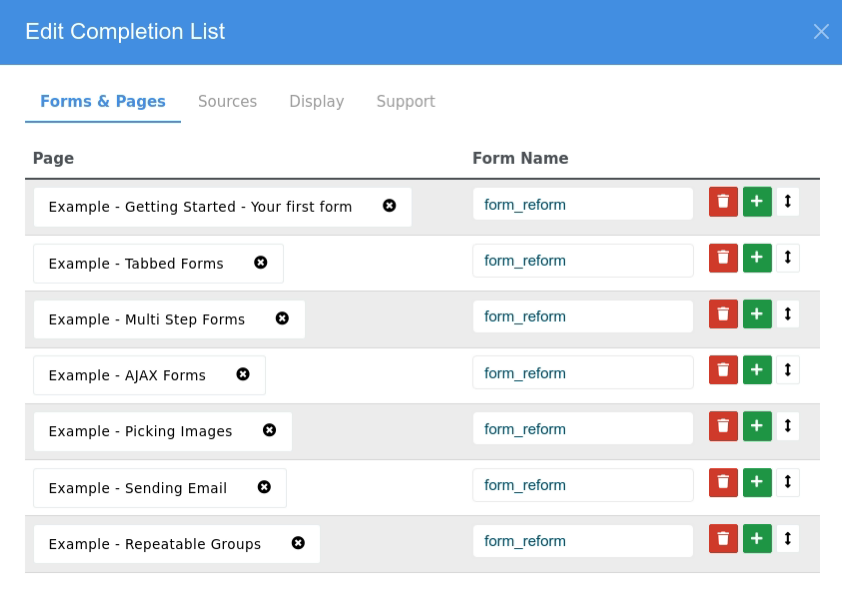
The Completion List block
The completion list block, as shown above, provides a summary of which forms/pages have been submitted and which have not.
The actual forms/pages listed are picked and added to the list individually. This makes it a useful companion for multi-page forms, where you can provide a user with a summary of their progress through a group of associated forms.
In our example above, we list the example forms on these Form Reform documentation pages.

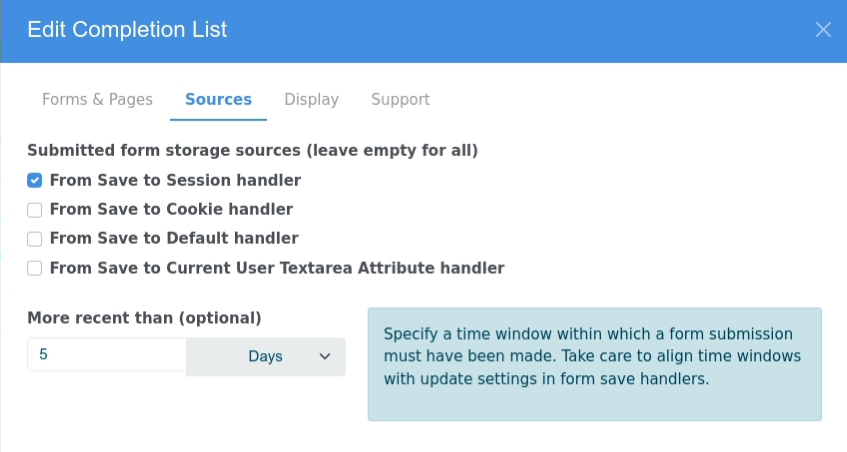
The Sources tab selects which form stores to search for submissions and defaults to all stores. Here we are only using the session store, so by checking just that one store we avoid unnecessary processing to check unused stores.
We can also specify a time limit within which a form must have been submitted.

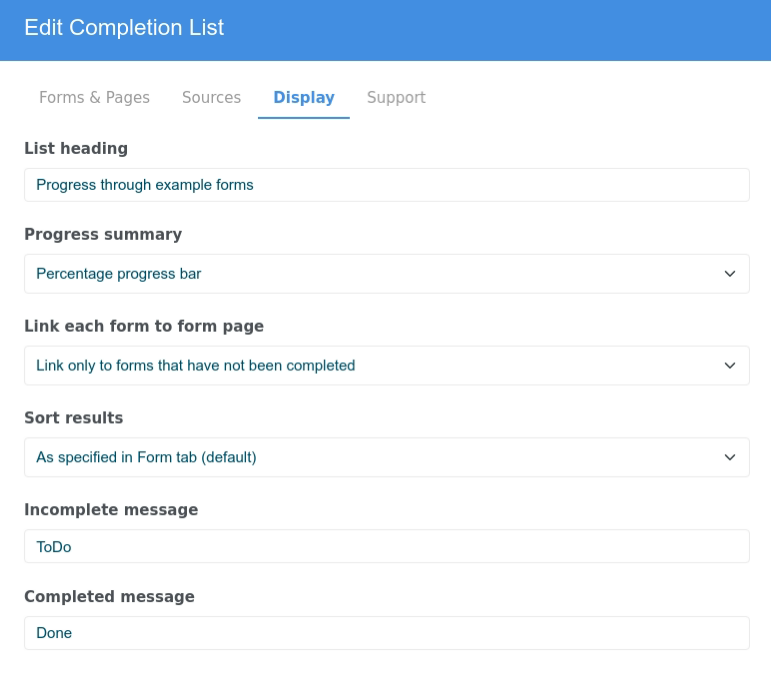
The Display tab allows headings and messages to be configured. The presented list of forms can optionally be sorted with incomplete or complete forms/pages first and we can switch the display of the progress bar on and off.

More detailed styling
The block view template is designed for easy re-styling. The classes used for specifying icons and colours are grouped at the top of the php source and for most site specific styles can be simply overridden. For an example, see how the thumbs_up_down_table.php template overrides styles in the check_cross_table.php template (default).