Example - Child Area
Most recent blog content.
Suppose you want a blog list page to be prepended with the some actual content from the most recent post.
This is an ideal application for the Child Area Content Source.
A blog list page would usually be implemented using a Page List block. We can place a UCP block before the Page List block and use the Child Area Content Source, using similar parent page, filtering and source order settings to those in the Page List so that the Child Area cource looks at the same set of child pages as the Page List. Then simply set the set the Nth Child to 1 and the pulled area to Main.
As for the Common Sidebars example, for a Content Transform, you will either simply Pass Through the source, or perhaps pick part of it or remove some unwanted classes using the Selector transform. If you want to maintain some HTML formatting, the Content Display is again a simple Plain output.
If you only want text, the Limited Text content display makes things much easier at this stage. Just limit the text as required and everything discussed below becomes much simpler.
To maintain HTML formatting from the source there is a bit more to do in the content source dialog. As it stands, you will end up pulling the entire Main area of the most recent blog article. Perhaps you want that. If not, you will need to home in on just the content you want. You can make this a lot simpler by enforcing that blog posts follow a structure, such as 2+ content blocks, the first for the introductory summary thenthen subsequent blocks for the actual meat of the post. You can also require blog authors to wrap the summary text in a class.
The first solution is to use use slicing and/or filtering in the Child Area source to get just the block or blocks you want by position or name. For example, if the post has a Page Title block followed by some Content blocks, you may wnat to slice 0,2 to get just the first 2 blocks. As one of these is a Page Title block, you will also need to set the context to be that of the target page.
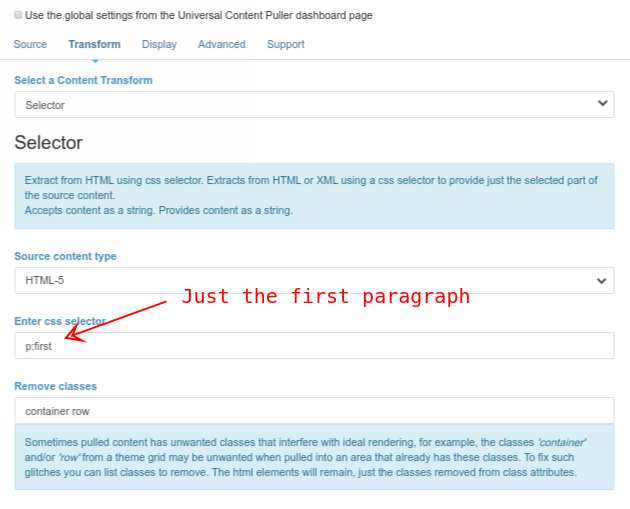
An alternative would be to use the Selector transform to pick out just the part of the post you want using a css selector. Or perhaps a combination of the two.
The key point to remember for the future is that any filtering, slicing or selecting configured into UCP requires that all posts follow the structure conventions necessary to facilitate that filtering, slicing or selecting.
But c5Magic doesn't have a blog...
Never mind, the principle is the same for any page. Rather than pull the first child of a blog we can pull the most recent addon documented on this site to demonstrate the same principle.
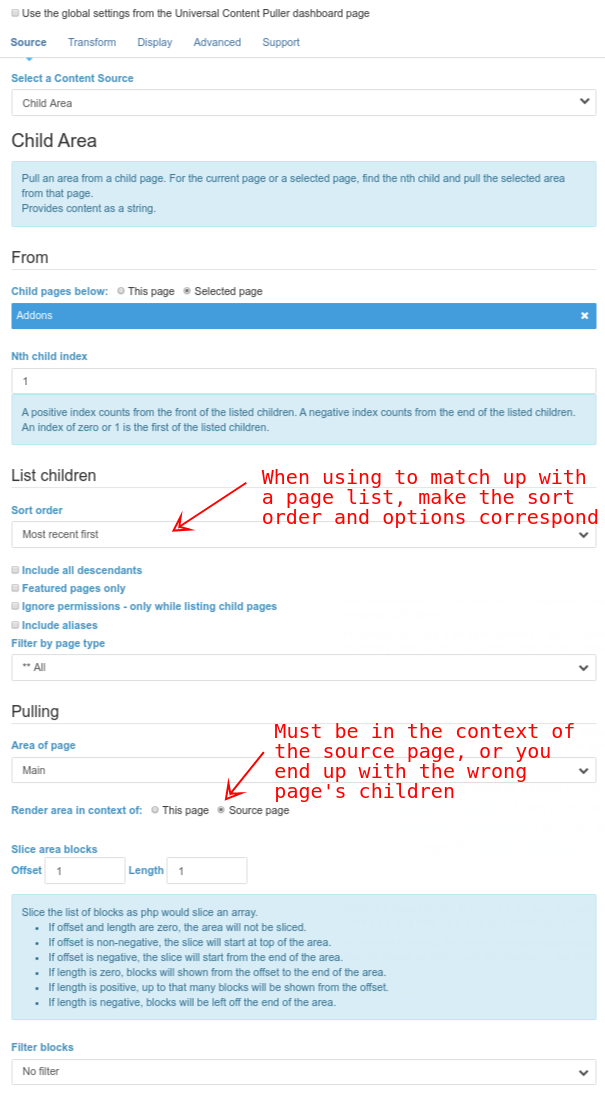
Using the Child Area content source, the 'parent 'source page is Addons, sorted by most recent, and the Nth Child is 1. So we are looking at Home > Addons > *immediate-children* and within that just the first page listed.
The list of pulled blocks in the area is sliced 0,4 to grab just the first few blocks and filtered to just content blocks.
So you can distinguish it from the rest of the page, its wrapped in a success alert through the Concrete CMS block design menu.
Attributes to display and use content pulled with Universal Content Puller.
Universal Content Puller Attributes is an extension for Universal Content Puller. These attribute types work with previously stored Universal Content Puller settings.
Provided attribute types:
- UCP Stored Setting
- UCP Stored Setting Select
UCP Settings can be stored using the Export button from any Universal Content Puller block or global settings edit dialogue and then selecting the Save to store option. This will create or update a stored setting (setting names must be at least 5 characters).
All such stored settings are then available for selection with these attributes.
UCP Stored Setting
The UCP Stored Setting attribute type has a minimal edit form to work with previously stored Universal Content Puller settings. The attribute edit form provides a simple select between all previously stored Universal Content Puller settings.
When a UCP Stored Setting attribute is displayed, the selected UCP settings are evaluated and the pulled content becomes the attribute view.
In its simplest form, this can use the core Attribute Display block, but you can use a UCP Stored Setting attribute in any other places you would display an attribute. When using the core Attribute Display block, multi-line formatting must be 'none'. Alternatively, use the Raw template bundled with this package.
When displaying a UCP Stored Setting attribute requires JavaScript assets to be loaded, for example, to show a chart, the block cache for any displaying block must be disabled (in Advanced settings of the edit mode menu) to allow the attribute view to load the assets.
UCP Stored Setting Select
The UCP Stored Setting Select attribute can be used anywhere you would use a core Option List (or Select or Checkbox) attribute. The difference is that the attribute options are provided by pulling a UCP stored setting. For example, an attribute could be used to choose one or more entries from a list provided by a CSV file.
The UCP Stored Setting Select attribute type is configured similarly to a core Option List attribute, except that the options are pulled from a previously stored Universal Content Puller setting.
The stored setting should 'display' the pulled content as:
- A single dimension value/label list output by the Serialize display widget in php print_r format.
- An 2 dimension HTML table of 2 columns output with the Table display widget, where the first column is the value and the second column is the label.
- 2 dimensional JSON data output with the JavaScript Data display widget, where a table of 2 columns is output as a table or object In a data attribute of an empty <div> element.
The attribute edit form will then extract the value/label list and present it as a select, radioset or checkbox list to choose from.
Considerations on use
- Universal Content Puller's Ajax rendering is disabled.
- Pagination within pulled content is disabled. Where pulled content would have been paginated, the first page is used.
- The UCP Stored Setting and UCP Stored Setting Select attribute types can be used with categories other than Collection/Page, such as Users and Express, but are not enabled for such during installation. See Dashboard > System & Settings > Attributes > Types.
As a digression, lets think about how this could become dangerous. If we had gone one level deeper or listed 'All Children' in the child list, we could have ended up with this page. A page referencing itself could get us into a recursive loop.
One mitigation is that we slice the blocks and are only working with the first paragraph, so we don't get far enough down the page to render the above UCP block.
Also to note is that UCP includes recursion detection by keeping a list/stack of the 'signature' of currnetly rendering UCP blocks.
For comparison, here is the same content pulled, but displayed with Limited Text at approximately 200 characters. Note how it is now without styles inside it because its text only without HTML.
Below is a Page List of 1 to provide a link back to where the above Universal Content Puller blocks are currently pulling from. This is for your convenience to click back and check the examples above.
(At the time of writing, that is from the main documentation page for Universal Content Puller, but in the future that will change as further addons are documented on this site)