Example - Using Class Rules
What are Class Rules?
List and Table Content Displays have a section for adding Class Rules. These can be used to conditionally add CSS classes to individual items in a list or table based on their key, content and level.
When you need to add style to specific items shown by a Universal Content Puller Content Display, there are two convenient mechanisms for doing so:
- Each item is assigned one or more classes based on its location in the tree of content listed or tabulated. These classes have been available since UCP was first released. A pure CSS solution is good for a list or table which is relatively static. You will then need to style those classes.
- Define rules in the Content Display that add classes based on the keys, labels and content of list or table items. For example, for a specification table, you could add the class 'function-supported' to every cell containing 'yes' and in your theme define the class function-supported to have a green background colour. Class Rules have been available with UCP from version 8.1.
Using Class Rules to highlight items in a table
The easiest way to get to grips with Class Rule is to see a few examples in action. Easiest in concept is a table. Here we take our previous example table of airline data and pick out items below 400 and 600 or above.
We could have defined some new classes, but as the site theme is bootstrap based, our example uses the already available table danger and success classes.
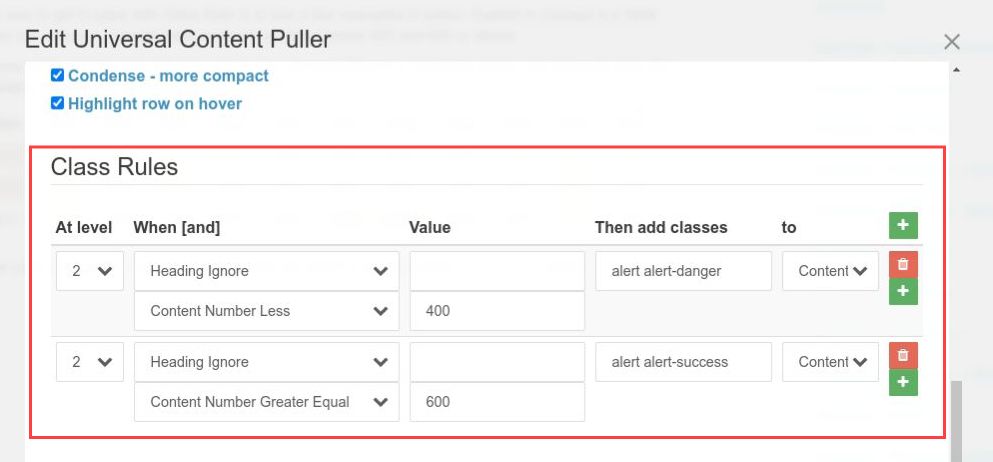
Here are the rules configured. You can also see them as JSON in by clicking the View settings button.

Each Class Rule has 2 components, a rule (When) applied to the Heading (value) for an item and a rule applied to the Content (value) of the item. When both rules are met (and), the classes are then added to either the Heading or Content of the macthing item.
For further refinement, some applications of Class Rules can also filter by Level. For a table, rows are level 1 and within a row, cells are level 2. You can also derive the level by looking at the classes UCP automatically assignes to any multi-level display.
Format a table as a chart
You can see this same table of data as a chart using Universal Content Puller Charts.
More examples of applying class rules
Highlighting items in a Data Picker
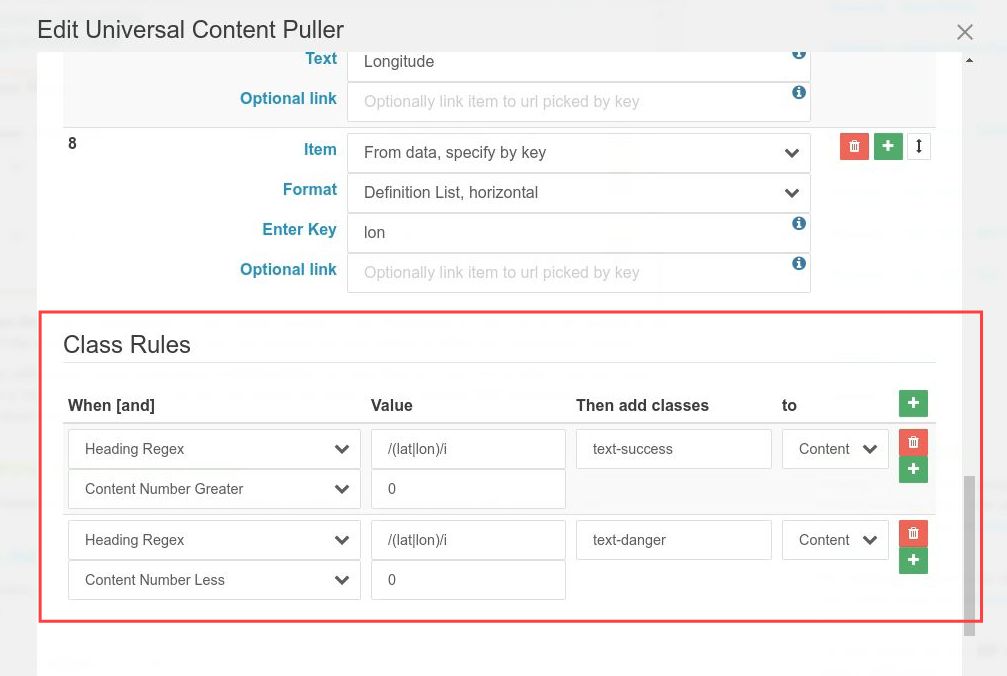
Our next example uses very similar rules to highlight positive and negative lat/long with green/red text.
This could have been achieved by using four complementary rules, but instead a regex rule was used to match both lat and lon within a pair of complementary rules.
Here, the heading needs to contain lat or lon and the value needs to be >0 for green (class text-success), or <0 for red (class text-danger).

Highlighting items in lists
Class Rules can similarly be added to List Picker and Multi Level List.
With a Multi Level List, you can define rules for Any level or a specified level. To add classes to an individual item, the rule would be at the lowest level of the list. Rules matching outer levels add classes that wrap entire groups of lower levels within the list, but only if the list has a wrapping HTML element at that level it can add the class to. Classes will not be added if there is not an element to add the class to!
We don't have an example list with many multiple levels, so below we have our usual RSS feed example. A simple set of rules add bootstrap text classes to any level 2 item that contains a day of the week Mon,Tue...Fri
This content changes from day to day, so if you don't see it straight away, page on a few posts and you will soon find a matching post.
Day 1 at AI & Big Data Expo: What It Means for CMS, Intranets & Digital Workplaces
Wed, 04 Feb 2026 16:43:00 +0000

UX Design Isn’t Just for Users: Why Your Editors Deserve Better UX
Thu, 29 Jan 2026 17:09:00 +0000

Debugging Class Rules
Getting class rules right can be a tricky process because you need to understand the content being tested by rules and how a Content Display assigns levels to headings and content.
Rules spreading too far
If a rule spreads too far, applying classes further than you wanted, the first thing to look at is levels. Perhaps the rule level is 'Any' and you could make it '2' (We use '2' as example here because that is the level most content is at!).
Levels in the interface count from 1,2,3. Levels inside UCP and shown in the css count from 0,1,2. So if you are using the browser developer console or source view to peek at classes noting levels, you will need to add 1.
The next other thing to look at is the actual rule you are using. For example, a rule that matches content containing 'no' will also match content containing 'normal'. Perhaps the rule should be testing for equality with 'no' rather than containing. If all else fails, consider a regular expression!
Also consider matching a heading and the content. For example, in our Space Station rule above, we could have made it more specific by specifying 'heading equals' 'description', even though that heading is not shown here. Have a look at Example - RSS Feed to see the headings the feed provides and the evolution we went through to get to this point.
Rules not matching
This can be a bit trickier. You add a rule and it doesn't match anything, but you know what you wanted it to match is there!
The first thing to try is the level. As above, the indexing of levels can be confusing, so just swap it to 'Any' and see what happens, then if necessary fine-tune the level for just what you want.
Also consider that some text you may consider to be content could actually be in use as a heading! Perhaps your rule needs to be matching a heading or applied to a heading rather than matching and applied to content. You would run into this if you wanted to match the section headings in our RSS example above.
Classes and styling
Class Rules only assign class names. They do not provide the styling behind those class names. Actual styling is up to you and your theme. If a theme does not provide a suitable utility class like the bootstrap classes used in our examples above, you will need to specify tour own classes and styles, perhaps in a Header Extra Content attribute.