Getting started with elements
Universal Content Puller Elements is a developer level content display for Universal Content Puller Once installed, you will have Element and Element List content displays.
- The Element content display renders your element once, so will typically be configured to pass all the data from the transform.
- The Element List content display renders your element once for each item in a list of content passed by the transform, passing data for that item in the list.
Bundled Elements
Universal Content Puller Elements includes some basic elements as diagnostic aids and as examples of how to use Universal Content Puller Elements.
- dump.php is a potentially verbose diagnostic. Each $variable passed to the element from the content display is listed and either rendered directly or dumped using var_dump_safe(). Use it to see what is coming out of the content transform and see how your configured data mapping is passed to an element.
- content_dump.php is usually a less verbose diagnostic. If scalar $content is provided, it is echoed directly. If more complex $content is provided, it is dumped with a print_r(). If no $content is provided, the list of $variables names passed to the element is echoed.
With both elements, if $page is provided the page name will be shown as a heading.
You can download some examples to import at the bottom of this page.
Your Elements
Use the bundled elements as diagnostics and use the examples from the bottom of this page as learning aids. In practice, your own elements will be more practical and end user oriented.
For example:
- Application specific formatting of items in a list. Use UCP to pull and transform a list of just about anything, then code a simple element to manage how each item is displayed. UCP takes care of fetching the list, caching, pagination, sanitization and ajax.
- Custom formatting a table. Use UCP to pull a table of data, then output it with an element that provides custom formatting of the table. Again, UCP takes care of fetching the table, caching, pagination, sanitization and ajax.

Selecting Elements
Universal Content Puller Elements searches out and presents a select control for all /elements in /packages and /application.
- Any element found in a subfolder called /universal_content_puller_elements/ is coded green, on the assumption that elements placed in such a named subfolder have already been coded to be compatible with Universal Content Puller Elements.
- Any element in /application/elements not already coded green is coded yellow.
- Other elements may also be compatible, but it is up to you as a developer to make sure any element you configure within Universal Content Puller Elements will not break your page.
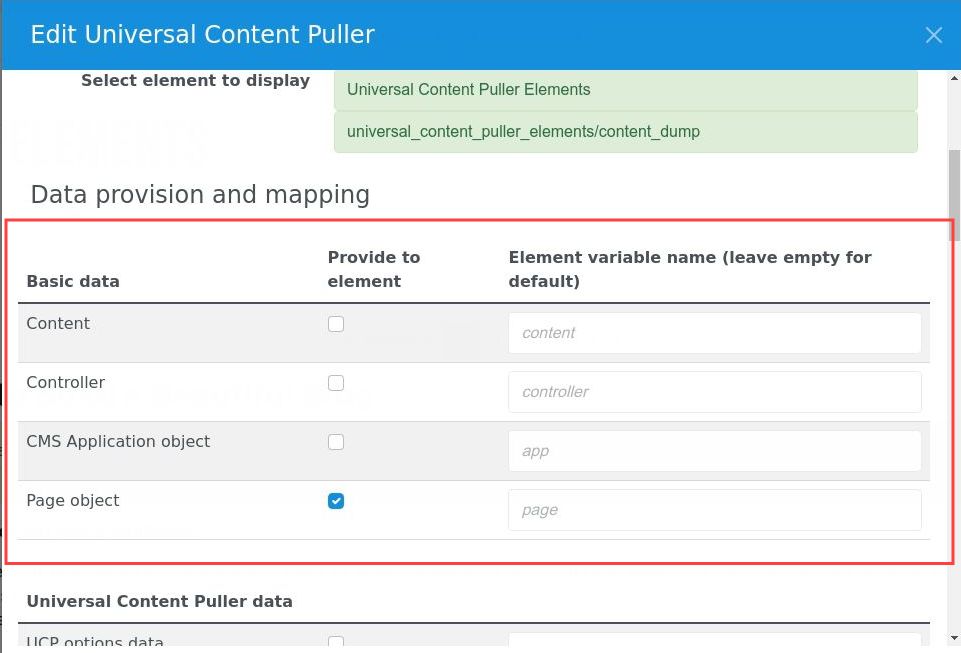
Data provision and mapping
Data mapping is split into three sections.
- Basic Data - The $content provided from the content transform, the current $controller, the CMS $app and the CMS page object $page
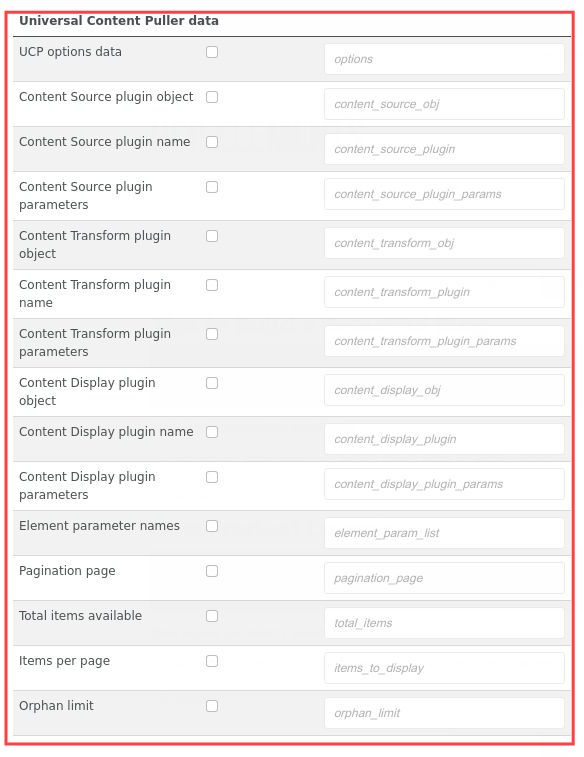
- Universal Content Puller Data - More complex data and objects specific to how Universal Content Puller is configured. Most elements will have no need for this data. Using it requires a more detailed understanding of how Universal Content Puller works internally.
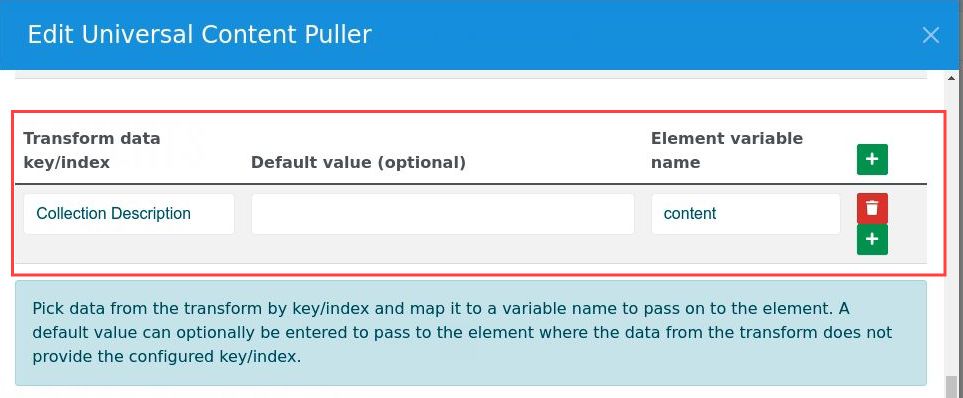
- Transform data - pick individual items from the transform data by key/index and map it to variables passed to the element.
The Basic Data is easy to use. It is what you, as a Concrete CMS developer, are already familiar with and is covered by the concrete CMS documentation.
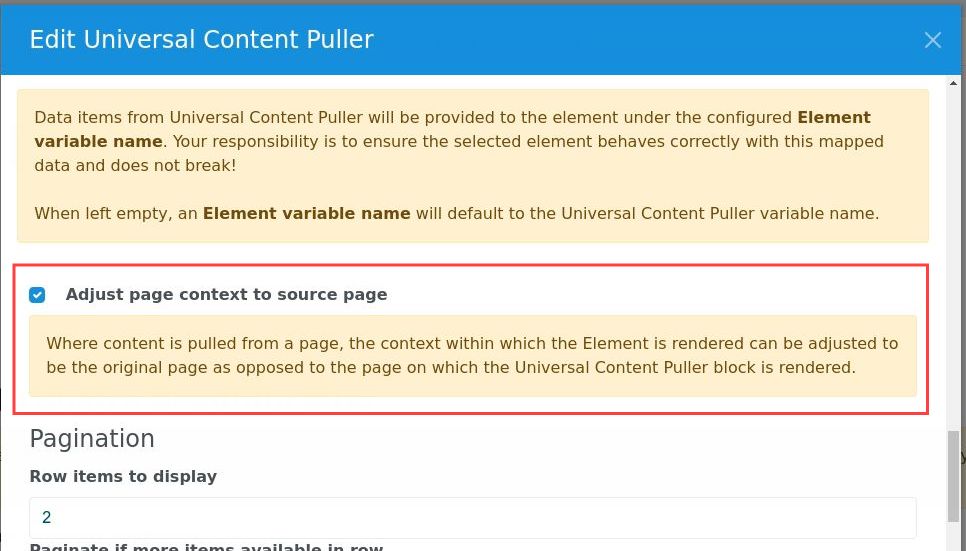
If you are using Universal Content Puller with an content source pulling from a page or page list, setting Adjust page context to source page will change the context the element is rendered and $page to that of the source page.
Pagination
The Element List content display takes a list of content from the transform and renders the element once for each item of content.
With that in mind, it supports the usual Universal Content Puller pagination options. Furthermore, the Universal Content Puller Data section (see above) is extended to include the data used to calculate the pagination. For example, an element could be coded to use this data to identify the current index of an item of content.
Fine Tuning the Element Selector
By default, the Package/Element selector shows all packages that have /elements, their /elements, and /application/elements.
This is constrained by configuration in application/config/generated_overrides/jl_universal_content_puller_elements.php. This configuration file contains 3 lists
- exclude_packages - a list of package handles that are completely excluded from selection in Universal Content Puller Elements, except elements beneath /universal_content_puller_elements/ subfolders.
- exclude_package_elements - a list of package_handle/elements/path/to/exclude to target specific elements.
- exclude_any_elements - a list of partial matches, to exclude elements with paths containing strings such as /edit_ and /dashboard_ and similar, the kind of names used in edit and dashboard dialogs and hence unlikely to be suitable for with Universal Content Puller.
You are free to add to these configuration lists to remove clutter from your own element selection, or to remove from these lists if one of your required elements is being filtered unnecessarily.
Download some examples
Some example uses of UCP elements based on a Concrete CMS v8 and v9 installs with sample content.
These pull content from the sample content blog and use the example Element List element to display it in different ways.
- Use the support tab of the block edit dialog to copy/paste and Import the JSON from any of these files.
- The UCP settings may need minor adjustment to work with different installations.
For Concrete Version 8
For a standard v8 install with Elemental sample content.
UCP Elements Examples for concrete v8.zip
For Concrete Version 9
For a standard v9 install with Atomik sample content.