Example - Common Sidebar
Parent Area for Common Sidebars
Suppose you need set of common sidebars for each region of your site. One way to do it sould be to create a stack for each common sidebar. Another would be to create custom page templates and add them to your theme. Both of those can be a bit fiddly for editors to manage
The UCP solution is what you can see on the sidebar to the right, implementing a common sidebar for these UCP documentation pages.
The Content Sources you would most likely consider for this are Parent Area or Page Area. This is a fairly simple application, just configure the content source for the page that has the master copy of the sidebar, and set the area to Sidebar.
If the sidebar includes context dependant blocks such as a Page Title, Autonav, Page List or Attribute Display, you need to decide what context thos blocks are rendered in. In the context of where they are pulled from, or the page that is pulling them. You can make the choice in a pair of radio buttons in the source dialog.
You may also simply decide to omit some blocks from the pulled content, by slicing the list of blocks or filtering the list to include or exclude by block type or block name.
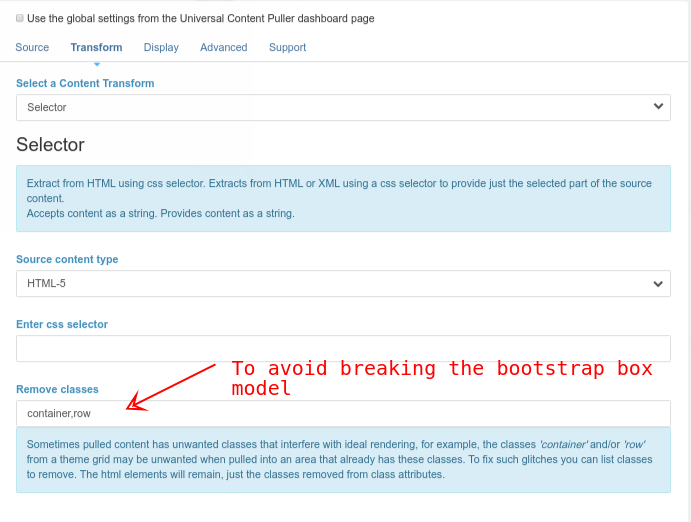
For a Content Transform, you will either simply Pass Through the source, or perhaps pick part of it or remove some unwanted classes using the Selector transform. For example, on the sidebar to the right the Selector transform has been used to remove wrapping container and row classes.
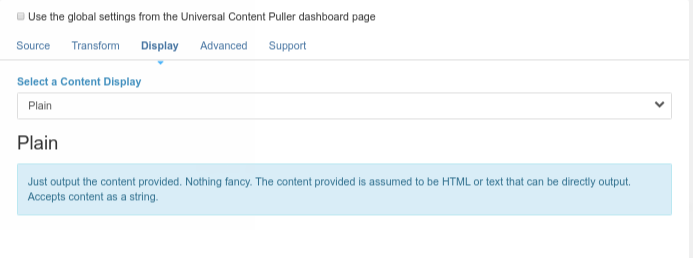
The Content Display is simple, all the work has already been done so its a Plain output.
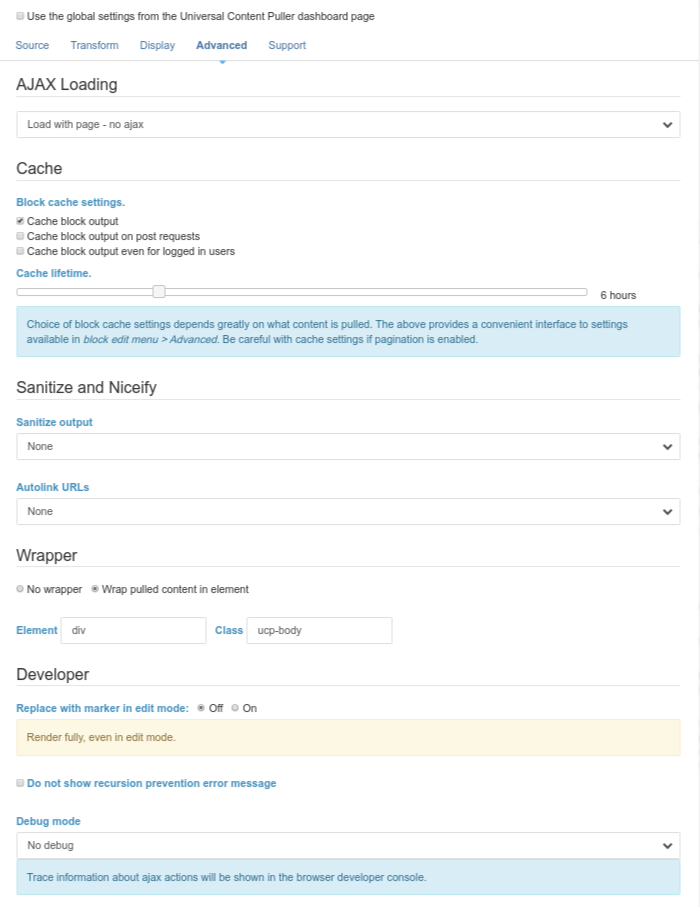
Finally, in the Advanced tab you probably want to either have no sanitization - None, or Safe.
You won't need to enable any AJAX loading. If there is nothing rapidly changing or interactive in the sidebar you may want to speed things up by switching on the block cache.
UCP in a Stack
So far, we haven't shown anything with a Parent Area content source that can't be achieved with a Page Area content source.
The big difference about Parent Area as a page source is that it is relative to the current page, looking up the site tree to the home page or back again.
A Page Area content source is absolute. If you copied the UCP block to another area of your site, it would still pull content from the same page. On the other hand, if you copied a UCP block pulling a Parent Area to another page, it would now pull content relative to that new page and its ancestors.
This makes a UCP block pulling a Parent Area very convenient for copy/pasting or adding to Page Type defaults, adding to a global area, or even placing in a stack that you add to all pages. You could then show the stack with the core Stack Display block or even pull it as a Stack content source with UCP and it will automatically adapt to the region of your site you place it on and show the region's own sidebar.