Example - URL with Form
In previous examples we have used the Concrete CMS blog RSS feed to show how content can be pulled from any URL and manipulated in various ways.
Here we are doing that again, but with a twist. Suppose you have a remote URL that will return data according to one or more parameters in the URL, to create variations in the path and/or query string. Perhaps you want to open that up to site visitors, so the URL pulled and displayed is adjusted according to their input.
To help with any visitor entered variation of the pulled URL, we have the URL with Form content source.
Outline of our example
This example builds on the example for List Picker. If you have not already done so, have a look at that example first as we assume a lot here.
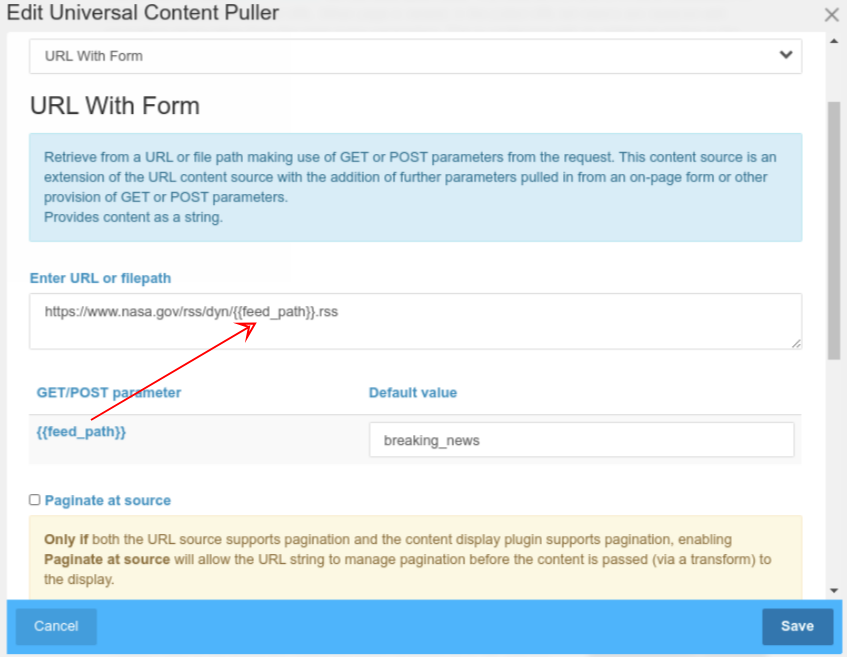
Rather than the URL content source, we use URL with Form. This extends the source to allow substitution of {{tokens}} embedded in the pulled URL. When page is viewed, in the pulled URL the tokens are replaced with equivalent values taken from the page query parameters, or page or user attributes. This is configured with an additional section in the block edit dialog where default values are entered.
Picking an RSS feed
Concrete CMS doesn't have just one blog RSS feed, there are also feeds for security and for releases. For this example, a form with a select element is used with UCP to choose from a list of feeds. It could just as easily have been a text entry or radioset. But we want to make it easy for visitors, so a select element is a good choice here.
The Content Transform and Content Display are the same as previously in the List Picker example. This will work equally well directly or with ajax pulled content.
Before we go into more details, have a play with the example below. Select from a range of RSS feeds and paginate through them.
UX Design Isn’t Just for Users: Why Your Editors Deserve Better UX
Thu, 29 Jan 2026 17:09:00 +0000

Practical Color Theory That Scales - Choosing Colors for the Web
Wed, 28 Jan 2026 17:52:00 +0000

In more detail
Despite its name, this content source does not provide the actual form. Providing the form is entirely up to you and in its simplest guise could be just an HTML block. This content source responds to parameters from the form you provide.
Above is a UCP block and immediately preceding it an HTML block to provide the form. A simple form control could also be inserted using a forms addon such as Form Reform.
<form method="get" class="ucp-attach-form form-inline"> <select name="feed_path" class="form-control"> <option value="blog">Blog</option> <option value="security">Security</option> <option value="releases">Releases</option> </select> <input type="submit" value="Read" class="btn btn-primary"> </form>
The class 'ucp-attach-form' is required for UCP to locate the form and maintain it through pagination. Other classes in the form html are purely for Bootstrap styling.
In the UCP edit dialog, an additional table of inputs is shown with an entry for each {{parameter}} you declare in the URL/filepath.

Because URL with Form uses {{parameters}}, the similarly marked UCP source pagination parameters {{limit}}, {{offset}} and {{page}} are reserved for use by UCP and cannot be extracted from the query parameters or form.
With all this complexity added to the URL parameters, you are recommended to only use one UCP block that responds to form parameters on any one page.
Use of any of the forms blocks or packages to create a form that is used by this content source may also be feasible, but you will need to disconnect the form display from actually submitting to the form controller. The form simply needs to refresh the page without actually doing anything, so allowing UCP to use the form data without interference.
Furthermore, you don't actually need to have a form on the page with UCP! UCP reads the URL query string data, so you could have a form on another page or simply a hard coded link with a query embedded to navigate to the page with the URL with Form and Universal Content Puller block.
As well as enabling form or URL parameter values to be used in a URL or filepath, special key names can be used to embed page or user attribute values. See the source section in Content Sources for details.
Endless Possibilities
While our examples have used RSS feeds to pull data from, UCP and the URL with Form content source are by no means limited to pulling RSS. The Concrete CMS RSS feeds are simply convenient for setting up some examples.
Some ideas for using the URL with Form content source:
- Fetching data from JSON Query sources, with variable {{parameters}} in the query string.
- Use a content aggregation service for RSS that accepts search terms, then use form {{parameters}} to allow site visitors to adjust the feed search.
- Pull information from a REST API using {{parameters}} to control what information is pulled.
See also the example SQL Data with Form which is based on very similar principles.
Special placeholders
In addition to the pagination and user defined placehders, the url string also supports some special special placeholders within {{CCM_...}}:
- CCM_CID - The cID of the current page
- CCM_URL - The URL of the current page
- CCM_CATTR_attribute_handle - A page attribute that must evaluate to a scalar value
- CCM_UID - The uID of the current user
- CCM_EMAIL - The email address of the current user
- CCM_UATTR_attribute_handle - A user attribute that must evaluate to a scalar value